Angular Uygulamasının GitHub Page'de Yayınlanması
Angular CLI
Angular CLI, Angular uygulamalar için oluşturulmuş ember-cli temeline dayanan bir CLI'dır (Command Line Interface CLI, Command Line User-Interface olarak da bilinir. Kullanıcının veya istemcinin ardışık olarak komutlar göndererek etkileşim kurmasını sağlar.). Angular uygulamalarını başlangıç durumununa getiren (initialize), iskelet yapısınının oluşturulmasını sağlayan (scaffold) ve bakım işlemlerinin yapılmasını (maintain) kolaylaştıran bir araçtır. Bilindiği üzere bir Angular uygulamasını ayağa kaldırmak biraz zahmetli bir iştir. Bu zahmetli işi bir kaç komut satırıyla bizim yerimize yapıp uygulamanın ayağa kaldırılmasını sağlar.
Angular CLI ve uygulamanın bağımlılıkları (dependencies) için Node 4 veya daha üst sürümüyle birlikte NPM 3 veya daha üst sürümünün bilgisayarınızda kurulu olması gerekmektedir.
Bu yazımızda Angular CLI yardımıyla bir Angular 2 uygulaması oluşturup bunu Github üzerinde bir web sayfası olarak yayınlamaya çalışacağız.
Angular CLI ile Angular Uygulamasının Oluşturulması
- Comand Prompt’la hangi klasöre projemizi oluşturacaksak cd komutuyla o klasöre gidiyoruz.
cd C:\AngularOrnekler
- “npm install -g angular-cli” Angular-Cli ‘ı indiriyoruz.
- “ng new angular-ornek” komutuyla ilgili klasöre projemizi oluşturuyoruz.
- “cd angular-ornek” komutuyla projemizin bulunduğu klasöre gidiyoruz.
- “ng serve” komutuyla projemizi test etmek için çalıştırıyoruz.
Projenin GitHub’a uygun hale getirilmesi
- “cd angular-ornek” ile projemizin klasörüne gidip, yine console üzerinde “code .” komutunu çalıştırıp, projenin visual code’da açılmasını sağlıyoruz.
- Projemizin github üzerinden yayınlanabilmesi için gh-pages branch’ı oluşturmamız lazım, projemiz bu branch üzerinden yayın yapacak. Bunun için aşağıdaki kodu çalıştırırız;
npm i -g angular-cli-ghpages
- Package.json içerisine şu satırı ekliyoruz;
“scripts”: { “deploy”: “ng build -sm -ec -bh /repo ismi/ & ngh –no-silent”,…
NOT : 3.maddedeki repo ismini daha önceden github sayfanızda oluşturduğunuz repository ismi olacak.
Projenin GitHub’a yüklenmesi

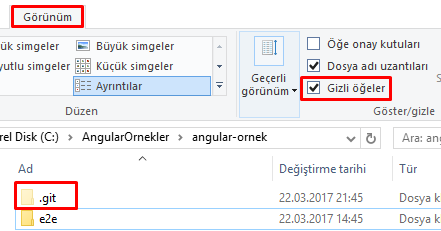
- Öncelikle yukarıdaki resimdeki gösterilen “ .git “ dosyasını siliyoruz.
- “ git init ” komutuyla git işlemini başlatıyoruz.
- “ git add . “ komutuyla yeni veya modifiye edilmiş dosyaları göndermek için hazırlıyoruz.
- “ git commit -m "My first commit" “ ilk commit’imizi oluşturuyoruz.
- " git remote add origin https://githubrepoadresi.git " komutunu çalıştırıp github bağlantısını oluşturuyoruz.
- “ git remote “ yazıp var olan bağlantıların listesini görebiliriz.
- " git push -u origin master " komutuyla projemizin tüm dosyalarını( -u ) github a gönderiyoruz.
Angular Sayfasının GitHub’a Deploy Edilmesi
- “ npm run deploy “ komutuyla deploy işlemini başlatıyoruz.
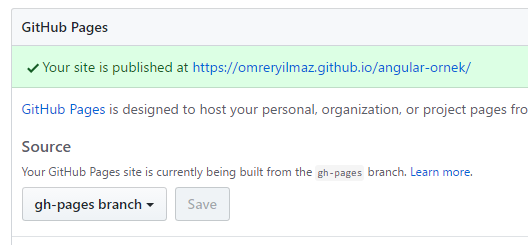
- Bu işlem sona erdiğinde sayfamız yayınlanmış olacaktır. Sayfamızın linkine ise Github > Settings bölümünden ulaşabiliriz.


Not: Uygulamamızı deploy ettikten sonra herhangi bir güncelleme yaptıysak; bu güncellemenin sayfamızda gerçekleşmesi için öncelikle yaptığımız değişikliği commit etmemiz ve “ npm run deploy ” komutunu tekrardan çalıştırarak deploy işlemini tekrarlamamız gerekmektedir (Yapılan değişiklikler birkaç dakika sonra sayfaya yansıyacaktır).
Kaynak Kodlar : https://github.com/omreryilmaz/angular-ornek
Demo : https://omreryilmaz.github.io/angular-ornek/
Kaynakça:
- [1] https://en.wikipedia.org/wiki/Command-line_interface
- [2] https://www.npmjs.com/package/angular-cli