Microsoft Azure Mobile Services Nasıl Oluşturulur?
Bir önceki yazımızda Azure Mobil Service (Mobil Hizmet)’in ne olduğuna değinmiştik. Bu yazımızda ise Mobil Hizmet’in oluşturulması ve kullanılmasını göreceğiz.
Öncelikle bu yazıdaki örneği uygulamak için Microsoft Azure hesabınız olması gerekmektedir. Burada Mobile Service oluşturup daha sonra da bu servis için oluşturulmuş örneğini de Visual Studio ile incelemeye çalışacağız.
Eğer bir Azure hesabınız varsa https://manage.windowsazure.com adresinden girip işleme başlıyoruz.
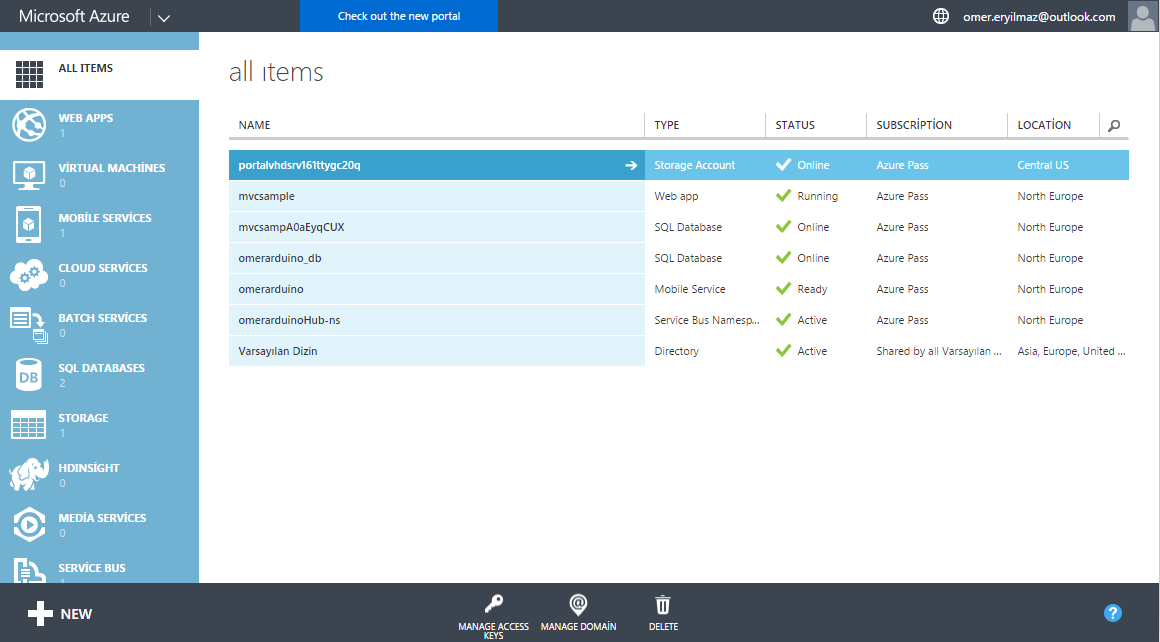
Karşınıza şekildeki gibi bir ekran çıkacak;

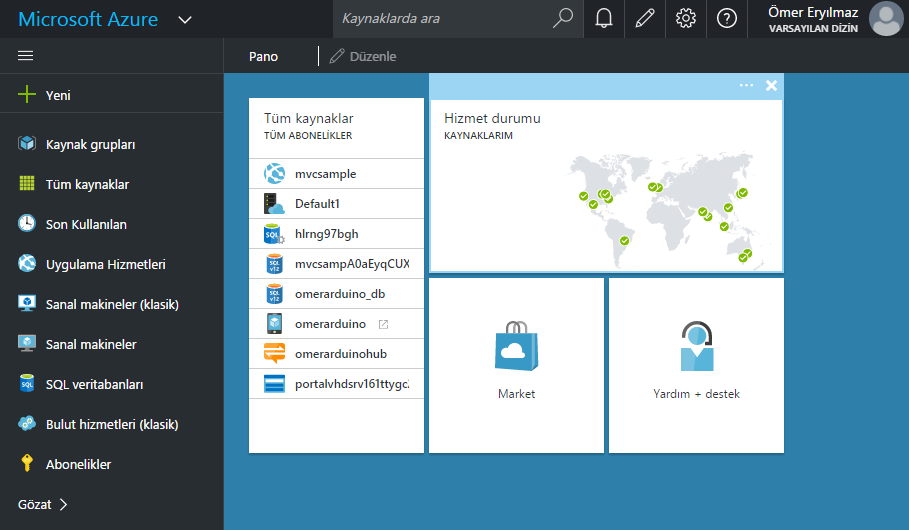
Yeni Azure portalını kullanmak istiyorsak; https://portal.azure.com adresini kullanabiliriz.

Her iki portal da şuan için kullanılabilir. Hizmetin başlatılmasına kadar ki kısımda ikisini de paralel olarak göstermeye çalışacağım ama daha sonraki aşamalarda bana daha kullanışlı geldiği için eski portal üzerinden devam edeceğim.
Yeni bir Mobile Service oluşturmak için aşağıdaki adımları takip ediyoruz;
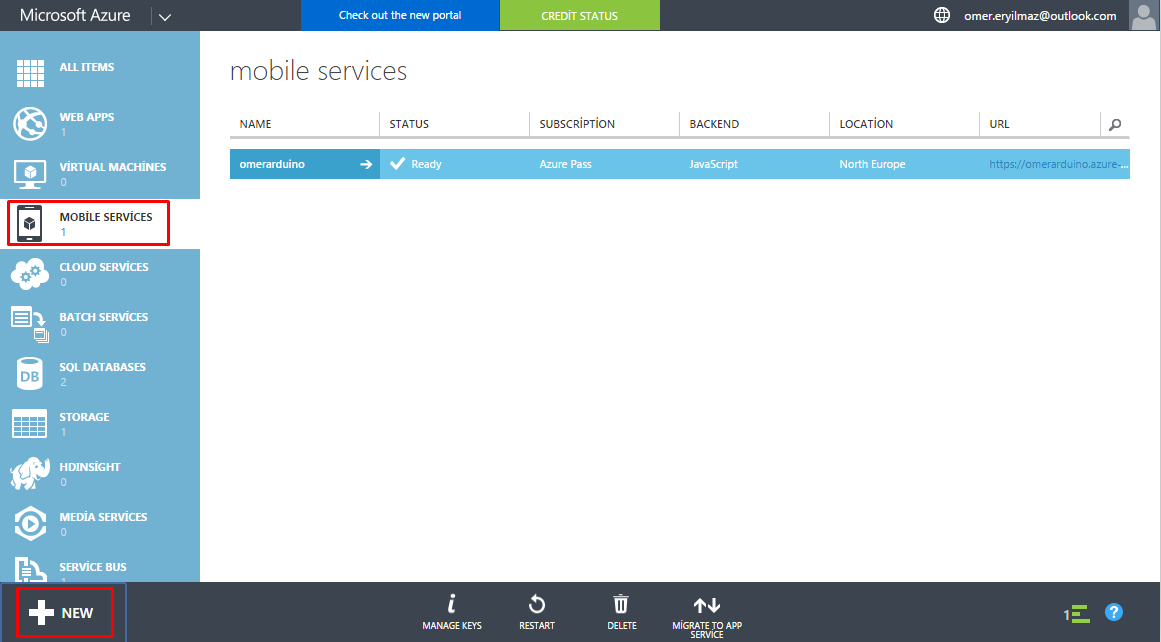
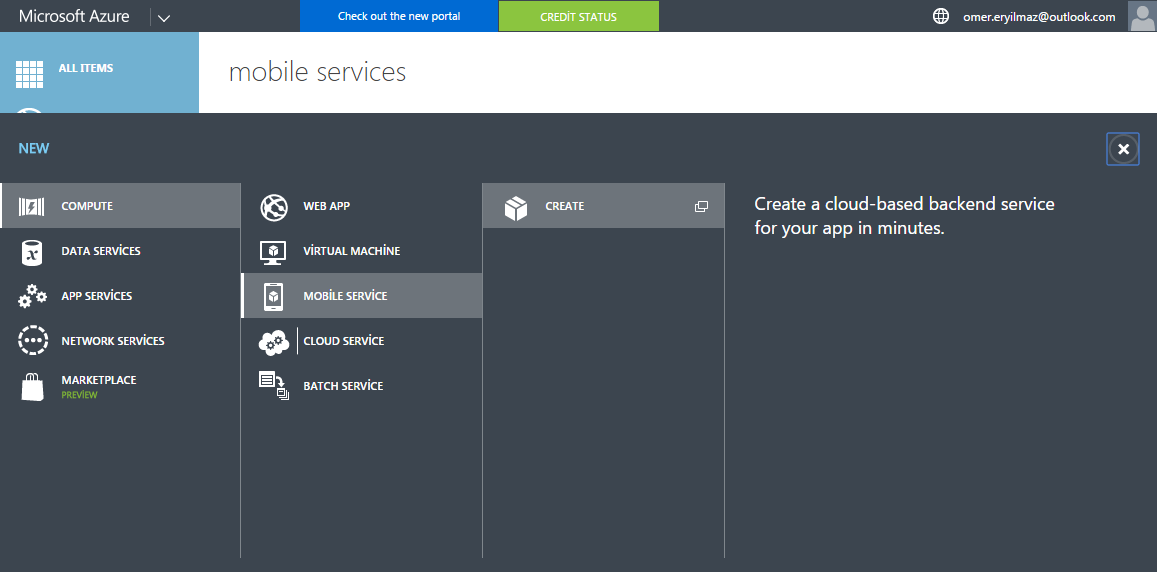
Sol taraftaki menüden MOBILE SERVICES’i seçip alt kısımdaki toolbar’dan NEW butonuna tıklıyoruz.

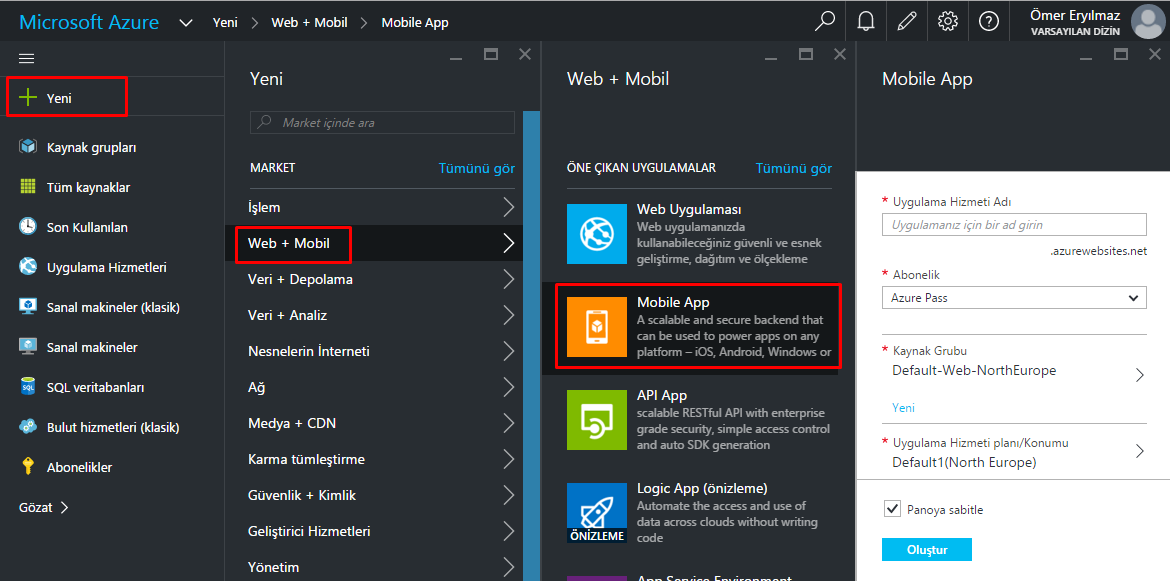
Yeni portalda ise; +Yeni > Web + Mobil > Mobile App adımlarını takip ederek aynı işlemleri gerçekleştirebiliriz.

Açılan popup menüden CREATE’e tıklıyoruz.

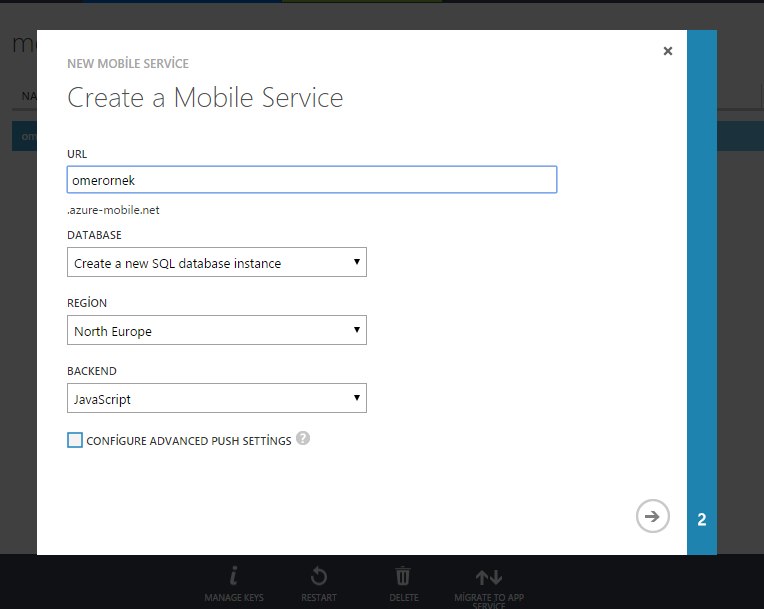
Bu kısımda Mobile Service’imiz için detayları belirleyeceğiz. Ben URL kısmını “omerornek” olarak isimlendirdim. Database olarak da siz 20MB FREE olanını kullanabilirsiniz. Ben onu başka bir örneğimde kullandığım için burada çıkmamış. O yüzden başka yeni bir veritabanı oluşturacağım. Region olarak bize en yakın bölge North Europe’ı seçiyorum. Backend olarak da arka planda JavaScript ‘le çalışacağımı bildiriyorum.

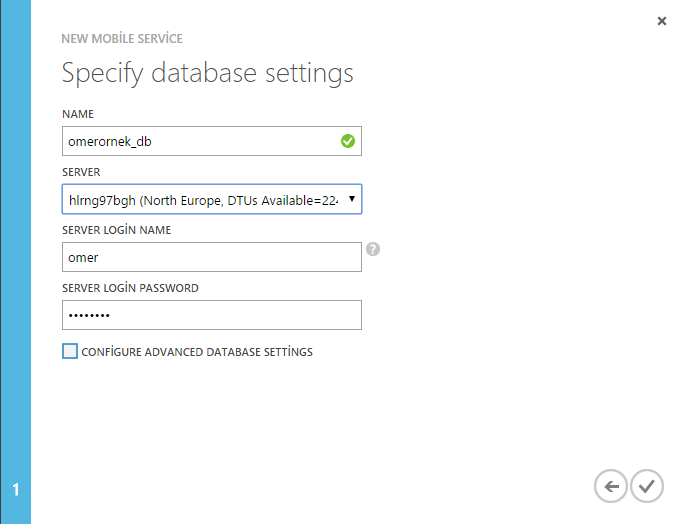
Bu adımda veritabanımızın nerede barınacağını belirliyoruz. İstersek yeni bir server oluşturup onda barındırabiliriz. Benim daha önce oluşturğum server olduğu için veritabanım o server üzerinde barındıracağımı belirtip OK butonuna tıklıyoruz ve servisimiz oluşturulmaya başlıyor.

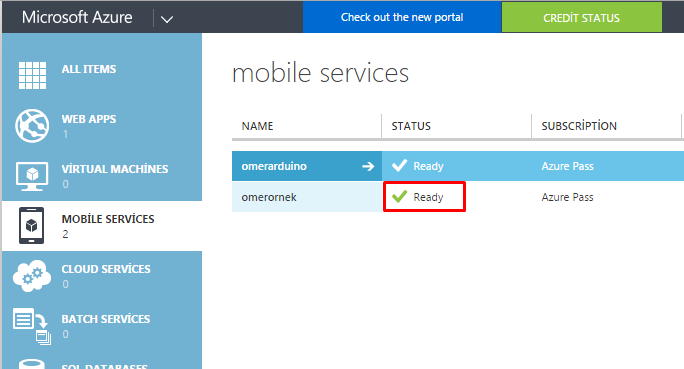
Oluşturduğumuz Mobil Servis’in durumu hazır olarak güncelenene kadar bekliyoruz. Bazen bu güncellemede sorun olabiliyor o yüzden çok uzun sürdüyse sayfamızı yenilemekte fayda var.

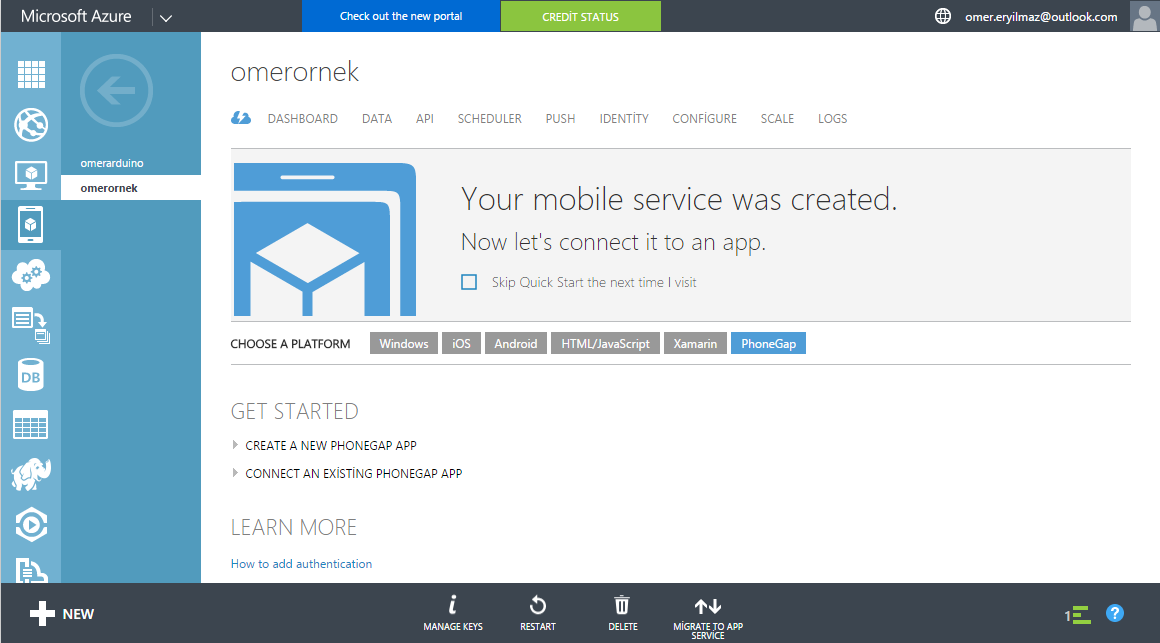
Mobile Service ‘imiz kullanıma hazır.

Ekranda görüldüğü üzere üst kısımda servisimizi kullanırken veya uygulumamızı inşa edereken kullanabileceğimiz özellikler (Dashboard, Data, v.s.), aşağı kısımdaki toolbar’da ise seçilen özelliğin eylemleri gerçekleştirebileceğimiz butonlar bulunmaktadır.
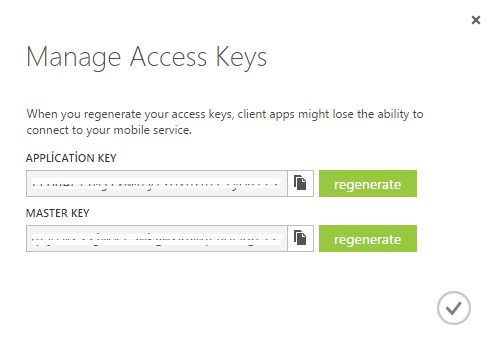
Manage Keys:

Microsoft Azure Mobile Services, API’ye erişimi sınırlandırmak için application key ve master key olmak üzere iki tane anahtar koda sahiptir. Tablolar ve API’ler sadece bu anahtar kodlara sahip uygulamaların isteklerine cevap verir. Ancak bu kodlar şifrelenmemiş olduğundan güvenli olarak görülmez. Bu yüzden bu servislere erişmeden önce kullanıcıların kimlik doğrulamasından geçmesi önemli bir konudur.
Master Key, yönetici erişimi için kullanılır ve bu key dağıtılan uygulamalarda kullanılmamalıdır.
Herhangi bir sorunda veya güvenlik endişesinde “regenerate” butonuna tıklayarak yeni bir key oluşturabiliriz. Ancak bu değişiklik bu servise erişen diğer uygulamaların servise erişimini engelleyecektir. Bu yüzden çok gerekli olmadıkça değiştirilmemelidir. Değiştirildiği taktirde de uygulamalarımızdaki anahtar kodları güncellememiz gerekmektedir.
Dashboard
Mobil Service’imiz ve onunla ilgili depolama birimlerinin anlık kullanım durumlarını izleyebileceğimiz kısımdır.
Özelliklerden bazılarını kısaca açıkladıkdan sonra şimdide Microsoft’un Mobile Service örneklerinden birini indirip, onun üzerinden bir uygulama üzerinden bu hizmetin nasıl kullanabilineceğini anlamaya çalışalım.
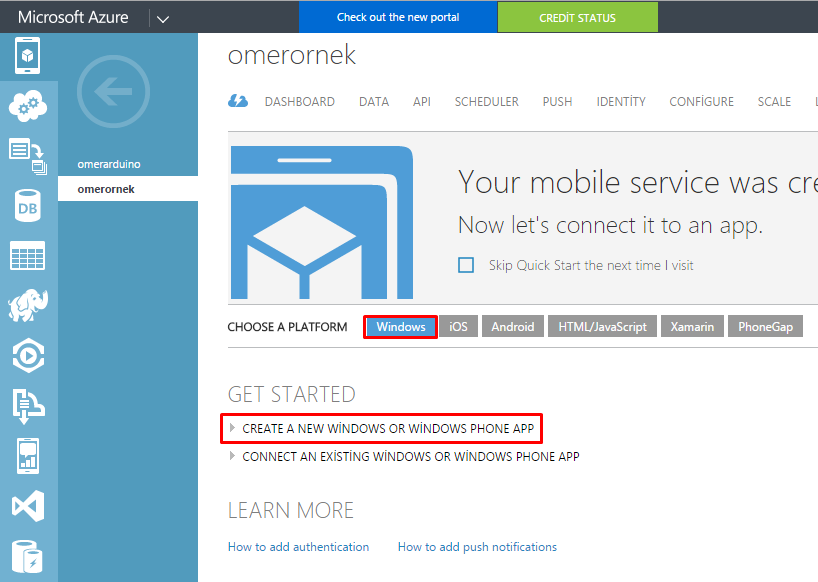
Hangi platformdaki örnek uygulamayla çalışacakcaksak onu seçiyoruz. Windows > Create a new windows or windows phone app ‘a tıklıyoruz.

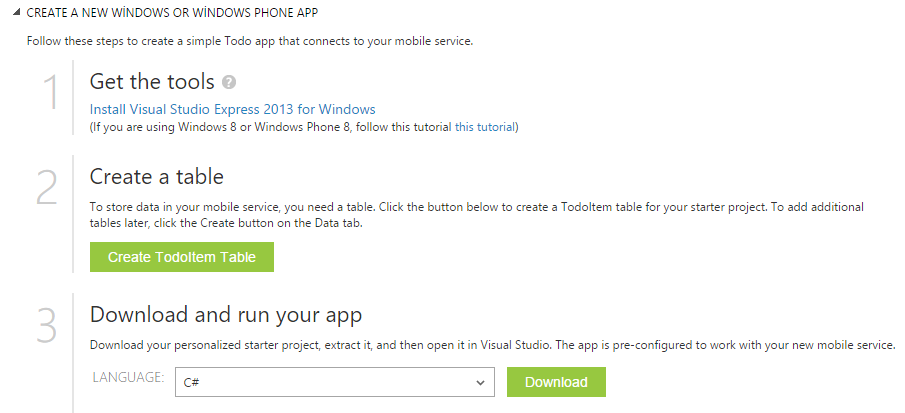
Uygulamamız için gerekli işlemler resimde gösterilmektedir. Uygulamızı yazımızın başında belirttiğimiz gibi Visual Studio ile açıp, çalıştıracağız. Bu yüzden eğer Visual Studio yoksa ilk adım olarak onu yüklemeliyiz. Daha sonra da uygulamızdaki verilerin kaydedileceği TodoItem Tablosunu oluşturmak için CREATE TODOITEM TABLE butonuna tıklıyoruz. En son olarak da uygulamamızın hangi programlama dilinde olacağını belirledikten sonra DOWNLOAD butonuna tıklayıp bizim için özel hazırlanmış örnek uygulamızı indiriyoruz.

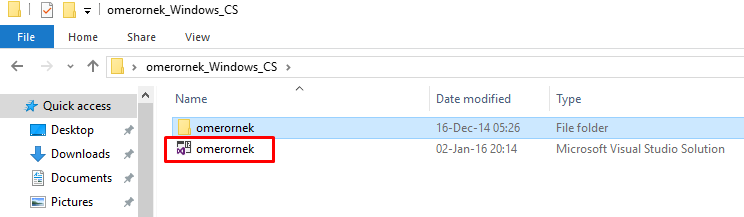
İndirdiğimiz uygulama dosyasındaki Solution’a tıklayıp Visual Studio ile açıyoruz.

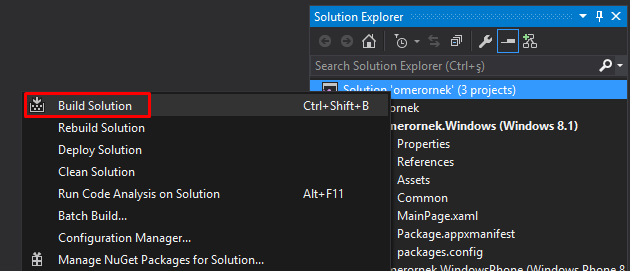
Uygulamamızı Visual Studio ile açtıktan sonra Solution’da sağ tıklayıp Build ediyoruz. Eğer uygulamamız için gerekli olan eksik veya yüklenmemiş Nuget paketleri varsa bu şekilde tespit edilip yüklenmesini sağlıyoruz.

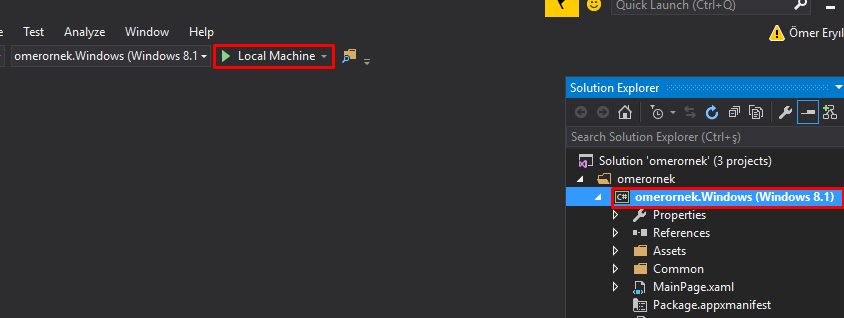
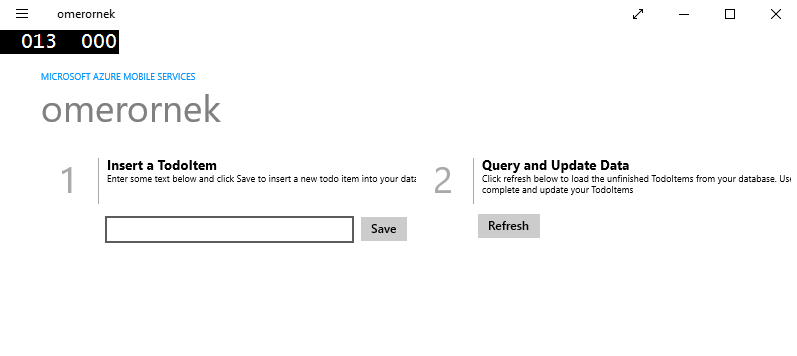
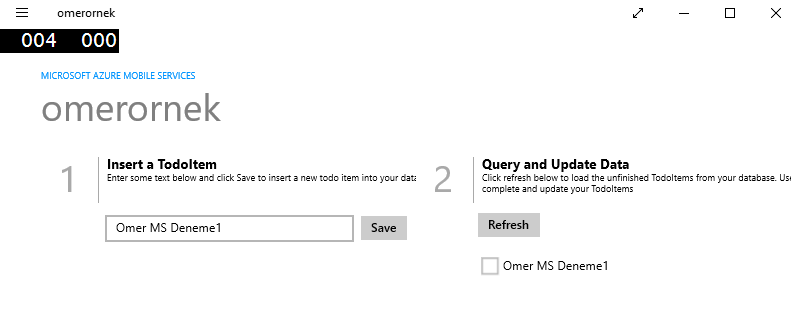
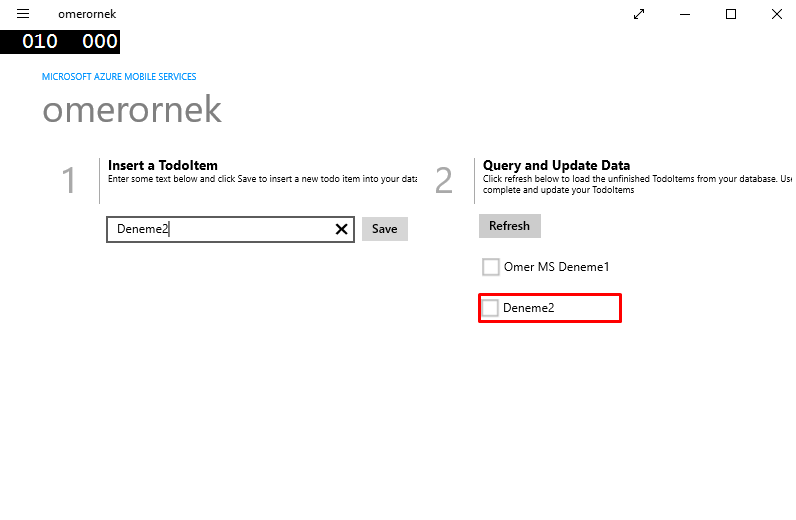
Solution’dan Windows uygulamasını seçip, çalıştırıyoruz.


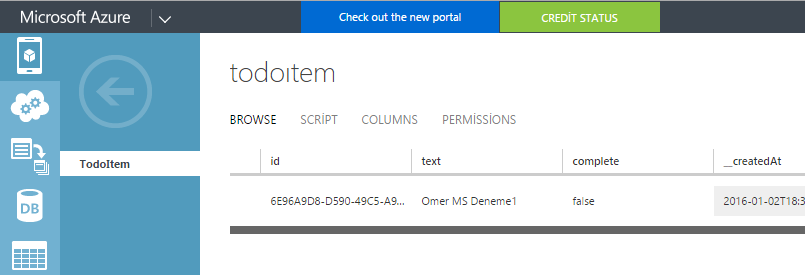
Şimdi de ilk kaydımızı oluşturup, Azure’daki değişiklikleri kontrol edelim.

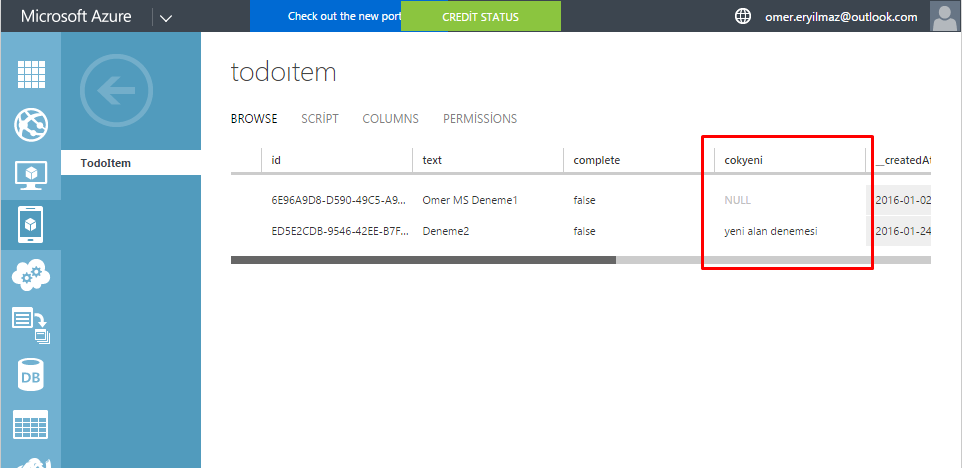
Azure > Mobil Servisimizin İsmi > Data > Tablomuzun İsmi

Bu şekilde Mobile Service’imizin güzel bir şekilde çalıştığını görmüş olduk.
Mobil Servisin birkaç özelliğini görmek adına indirdiğimiz örneğin kaynak kodların bir kısmını inceleyecek olursak;
Örneğimizdeki App.xaml.cs ‘e baktığımızda oluşturulan MobileServiceClient nesnesindeki anahtarın, Azure’da oluşturduğumuz Mobil Servisimizin Manage Key’deki Application Key ile aynı olduğunu görebiliriz. Zaten daha öncede bu örneğim bizim için özel oluşturulduğunu söylemiştik.
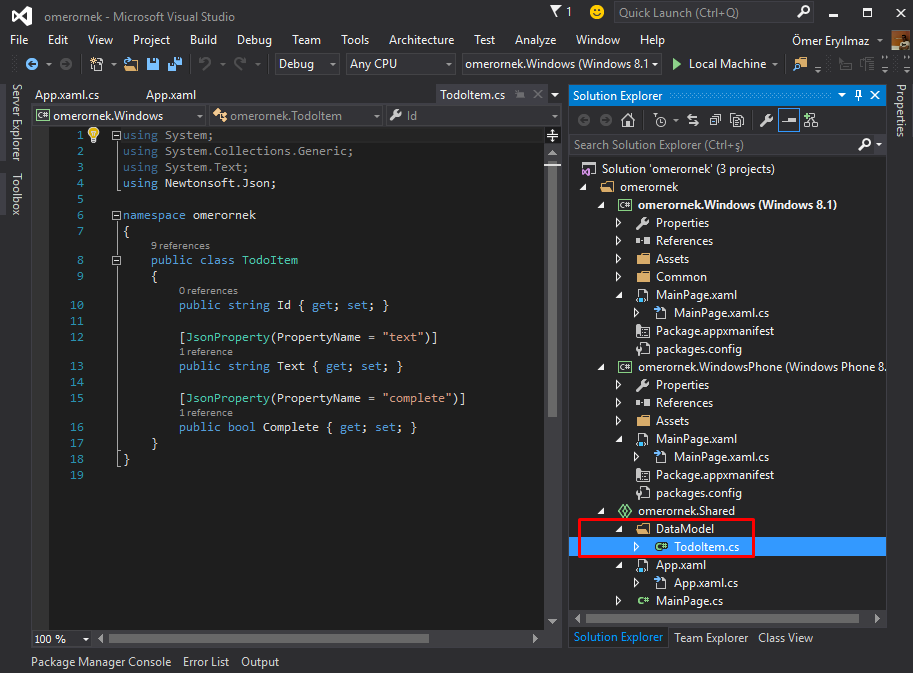
Datamodel > TodoItem.cs ‘e bakacak olursak;

Buradaki TodoItem sınıfı mobil servisimiz tarafından kullanılan veritabanındaki tabloyu, içerisindeki property’ler ise kolonlarımızı temsil etmektedir. JsonProperty olarak nitelendirilen kısımdaki isimler birebir veritabanımızdaki tablo kolonlarının ismidir. Bunlar temsil edildikleri sınıf property isimleri ile aynı olmayabilir ve Azure Mobile Service’in temsil edildiği Entity kesinlikle bir Id ‘ye sahip olmalıdır. Eğer Id olmaz ise çalışmayacaktır.
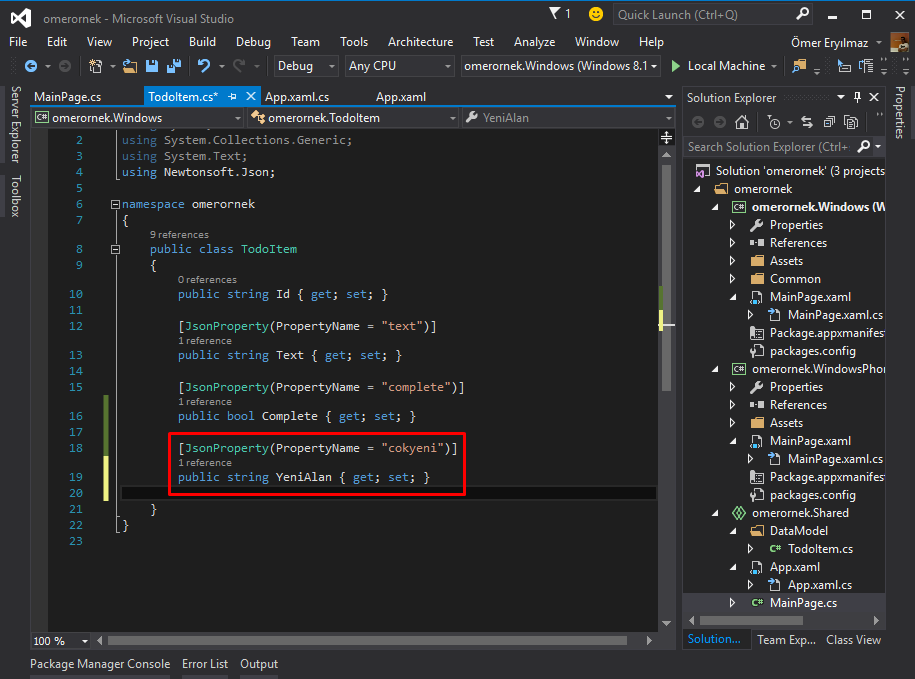
Bu aşamada Azure Mobile Service’in mucize diye nitenlendirilebilecek bir özelliğine değinmeye çalışacağım. Yukarıda bahsettiğim TodoItem sınıfına yeni bir alan ekleyeceğim.

Kırmızı dikdörtgen ile belirtilmiş alanı ekledim. Daha sonra da veri eklenmesi sırasında varsayılan değer göndermesi için MainPage’deki InsertTodoItem fonksiyonuna todoItem.YeniAlan = "yeni alan denemesi"; kodunu ekliyoruz.

Yaptığımız işlem tamamen veritabanımızdan bağımsız ve veritabanı tasarımına uymayan bir işlemdir. Dolayısıyla uygulamamızın çalıştırıldığında hata vermesi bekleyebiliriz.
Uygulamamızı çalıştırdığımızda ise hata vermeden çalıştığını görebiliriz.


Kırmızıyla belirtilen kısımda görüldüğü gibi yeni bir kolon oluşturmuş.
Bu özellik sayesinde uygulama geliştirme işlemi inanılmaz şekilde kolaylaştırılmış oluyor. Çünkü görüldüğü üzere kodumuzdaki herhangi bir değişiklikte daha alt katmanda bulunan veritabanımız hatasız uyum sağlamış ve bizim yerimize arkaplandaki bu ayarlamaları yapmış oluyor. Biz kendi uygulamamızla uğraşırken Microsoft Azure bu işlemleri bizim yerimize yaparak hem zamandan tasarruf etmemizi hem de sadece uygulamamıza yoğunlaşmamızı sağlıyor.
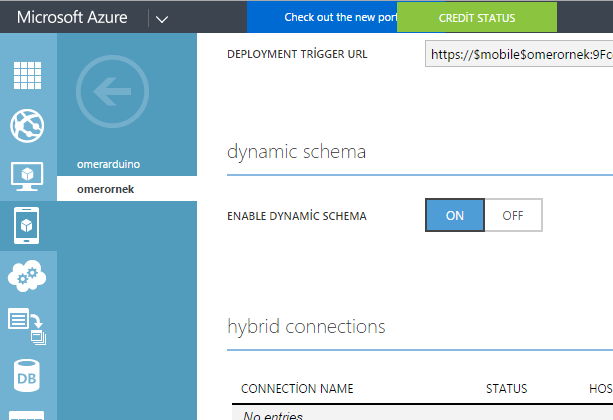
Aslında bu durum pratikte çok kullanışlı olsa da uygulamamızın ileri aşamalarında veri kirliliğine neden olabileceğine de değinmekte fayda var. Örneğin uygulamamızı geliştirip market ortamına koyduğumuz da bu özelliğin başımıza dert açmasını önlemek için;

Mobile Service’imizin Configure kısmına gelip, “ENABLE DYNAMIC SCHEMA” özelliğini “OFF” konumuna getirmeliyiz.