Blend Ders-3 - Blend 4 ile Metro Stil Arayüz Tasarımı
Bu yazımızda etkili bir tasarım için uyulması gereken metotlara değindikten sonra basit metro arayüz tasarımı yapmaya çalışacağız.
Tasarım konusunda alanımızda farklılık yaratmak istiyorsak öncelikle bir takım hususları göz önünde bulundurarak işe başlamalıyız. Bunlar yapacağımız yazılım hangi konuyla alakalı, hangi teknoloji üzerinde kullanacağımız ve hangi renkleri kullanacağımız gibi başlıklara ayırabiliriz. Bu hususlardan renkler konusu bazen bizim zevkimize kalınca ortaya renk cümbüşü tarzında bir şeyler çıkma olasılığı yüksek oluyor. Benim tavsiyem tek renk tonu üzerinden gidilmesi veya renklerin birbirine uyumlu olmasıdır. Bu tasarımımıza ciddiyet ve profesyonellik katacaktır.
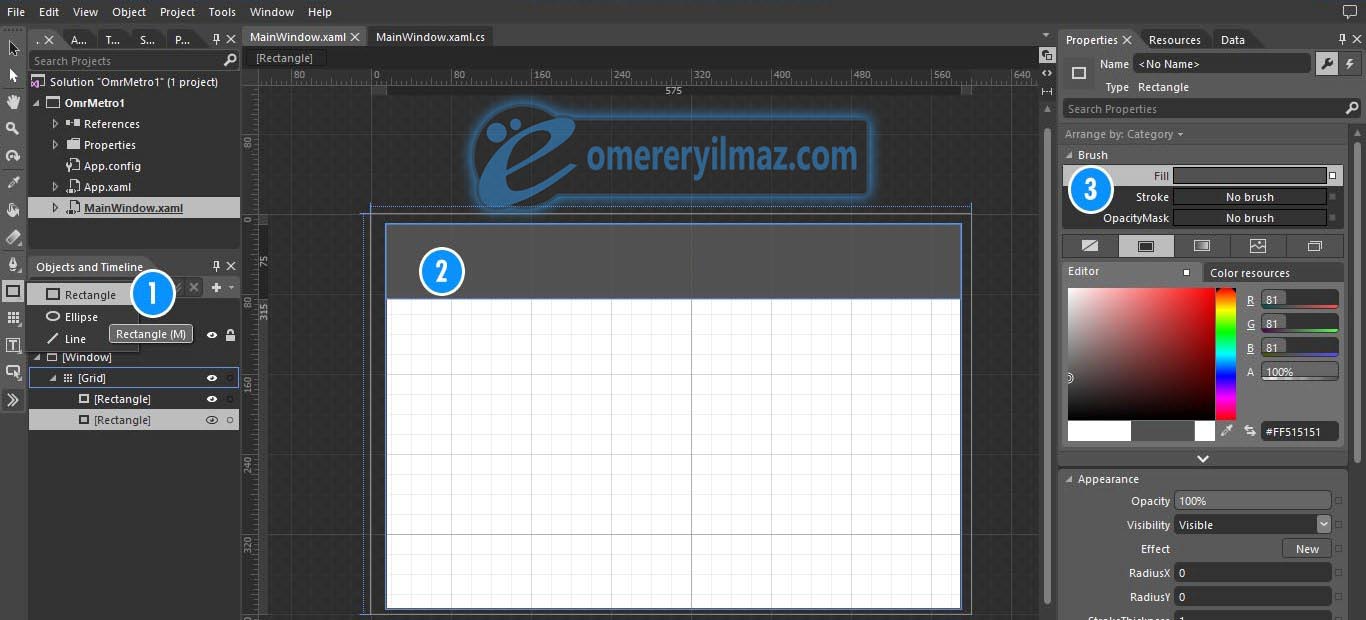
Bir önceki yazımızda yeni wpf projesi oluşturulmasına değinmiştik. Yeni projemizi oluşturduktan sonra kendimize özel form tasarımı yapmak için sol taraftaki Objects and Timeline bölümünden Window 'u seçiyoruz. Sonra sağ taraftaki Properties bölümüne geçiyoruz.
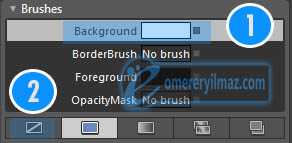
Brushes kısmındaki 1 numaralı bölümde Background 'a tıklayıp daha sonra 2 numaralı bölümdeki No brush 'a tıklayoruz.
Apperance kısmından AllowsTransparency 'i seçili hale getirip formumuza transparan özelliği veriyoruz.
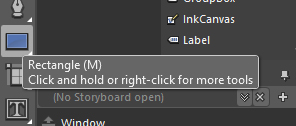
Tools menüsünden Rectangle 'ı seçip formumuzun ilk halini çiziyoruz.
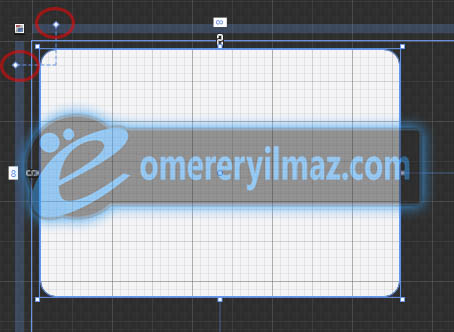
Çizdiğimiz dikdörtgeni seçili haldeyken kırmızı halka içerisinde gösterdiğimiz noktalarından tutup köşelerine oval bir görüntü kazandırabiliriz.
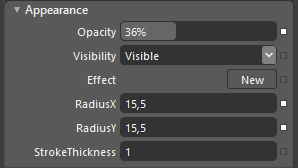
Oluşturduğumuz formun saydamlık ayarını ise Properties > Appearance bölümündeki Opacity 'den ayarlıyoruz. Bu ayar 0% 'a yaklaştıkça seçili bileşenin saydamlığını arttıracaktır.
Biz metro stilinde bir arayüz yapacağımız için Opacity 100% , RadiusX 0 ve RadiusY 0 olacaktır.
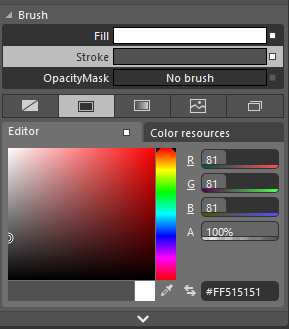
Form arkaplanı olarak çizdiğimiz Dikdörtgenin renk ayarlarını Brush kısmından Fill : #FFFFF, Stroke: #515151 olacak şekilde ayarlıyoruz.
Fill: Nesnemizin rengi.
Stroke: Nesnemizin etrafındaki çizginin rengi.
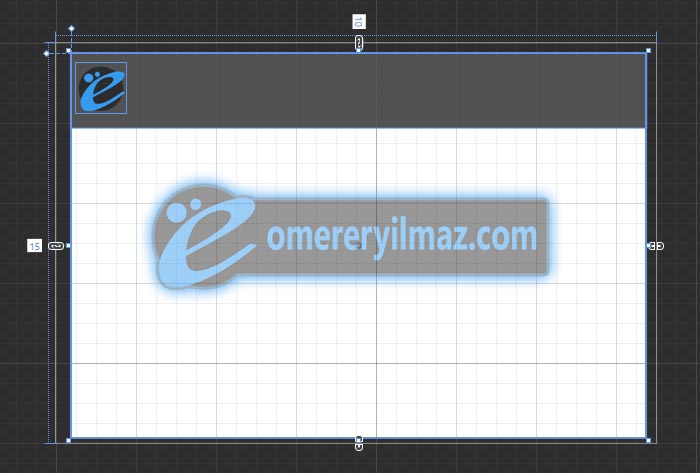
Formumuza logomuzu ve program ismi ve sürüm bilgileri üzerinde bulunduracağımız başlık kısmı ekliyoruz. Bunun için yine Tools kısmından Rectangle 'ı seçip başlık kısmımızı oluşturuyoruz.
Oluşturduğumuz başlık kısmı ile arkaplandaki dikdörtgenin çevresinin aynı renkte olmasına dikkat edelim.
Bu işlemden sonra oluşturduğumuz nesnelere isimlerini verelim. Object and Timeline bölümünde arkaplan için çizdiğim dikdörtgene tıklayıp sağ üst bölümdeki Name kısmına arkaplan, başlık dikdörtgenine de baslik yazip enter 'a basıyoruz.
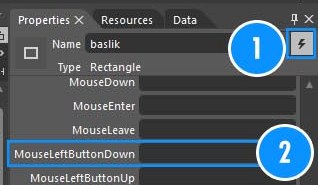
Programımız çalıştığında başlığa tıklayıp sürükleye bilmek için baslik nesnemiz seçili haldeyken sağ taraftaki Properties bölümünden;
1 numaralı yıldırım sembollü yere tıklayıp, 2 numaralı MouseLeftButtonDown isimli yere iki kere tıklarız. Gelen kod bölümüne ;
private void baslik_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// TODO: Add event handler implementation here.
DragMove();
}
kodunu yazalım. Daha sonra tekrar xaml.cs kısmından tasarımımızı yaptığımız .xaml bölümüne geçelim. Şimdi logomuzu ya da herhangi bi resmi (50x50px boyutunda) tutup sürükleyip formumuzun üstüne bırakıyoruz.
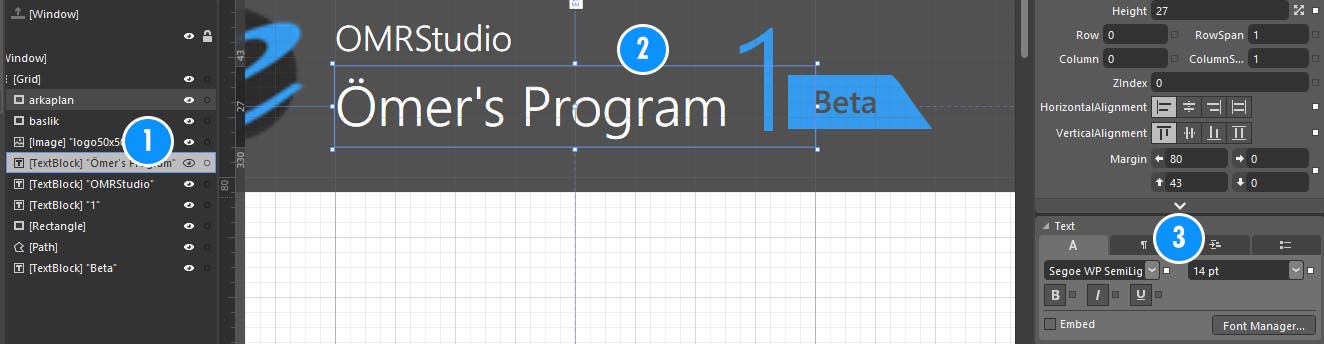
Şimdi de logomuzun yanına programımızın ismini ve versiyon bölümünü yazmak için Tools menüsünden TextBlock 'u seçip logomuzun yanında konumlandırıyoruz.
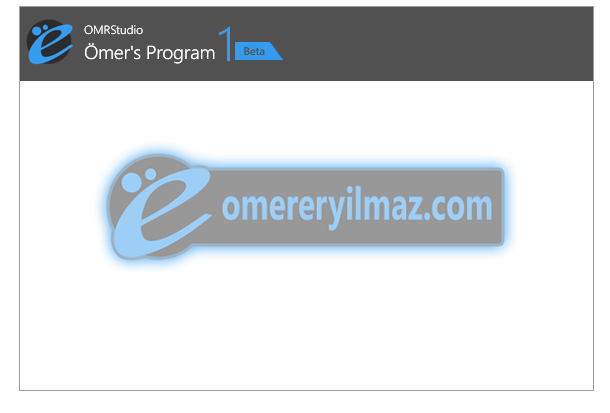
Konumlandırdığımız 2 numaralı bölümde başlığımızı yazıyoruz ve 3 numaralı bölümden ise fontumuzu ve boyutlandırmamızı yapıyoruz. Aynı işlemleri yaparak şekilde görüldüğü gibi ekstra bilgiler de eklenebilir. Bu işlemleri yaptıktan sonra F5 'e basıp metro stilindeki formumuzun ilk halini elde etmiş olduk.
Bir sonraki yazımızda buton stilleri oluşturmaya başlayıp, formumuza uygun butonları tasarlamaya çalışacağız. Görüşmek üzere..