Blend Ders-4 - Blend ile Animasyonlu Buton
Blend ile ilgili serinin devamı niteliğindeki bu yazıda tasarımımıza uygun animasyonlu buton yapmaya calışacağız. Butonun, mouse işareti üzerine geldiğinde açılırken, üzerinden gittiğinde kapalı duruma gelmesini istiyoruz.
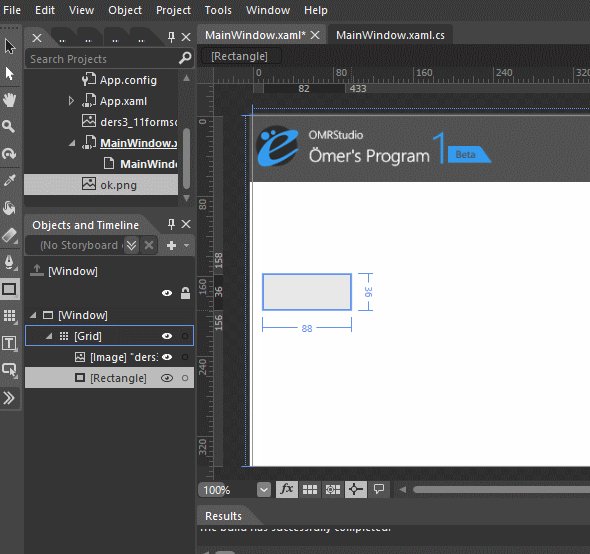
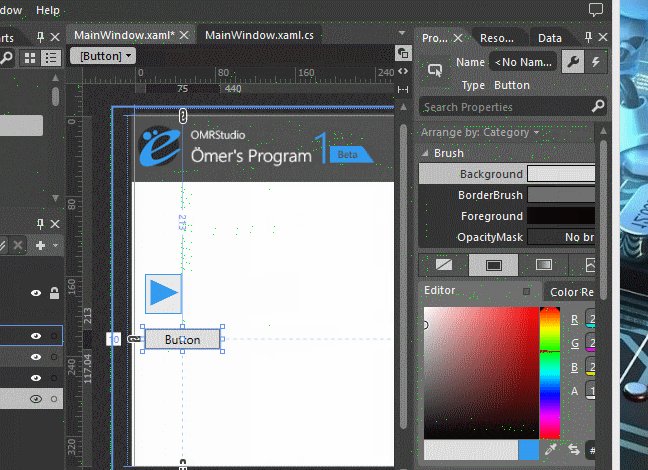
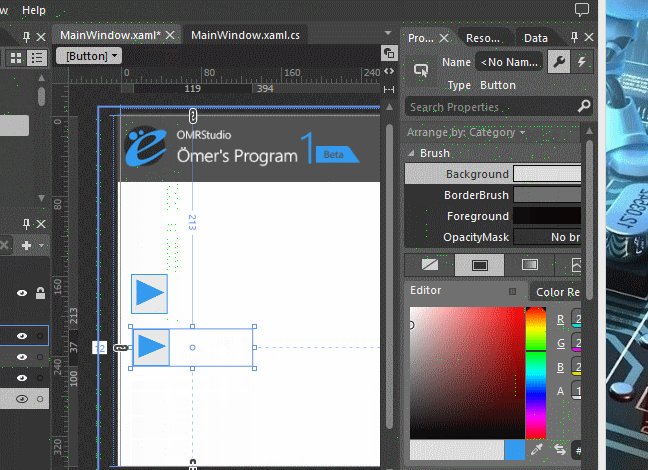
İlk önce ekrana bir Rectangle çizip buna buton özelliği veriyoruz. Rectangle ‘a buton özelliği vermek için; seçili haldeyken,
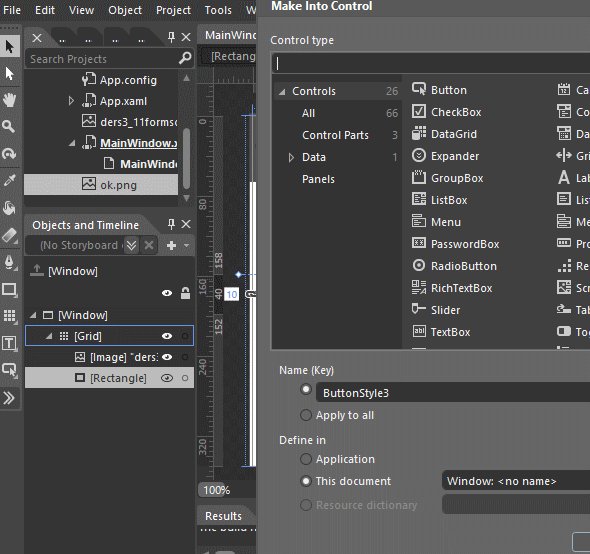
Tools > Make Into Control... adımlarını takip ediyoruz.
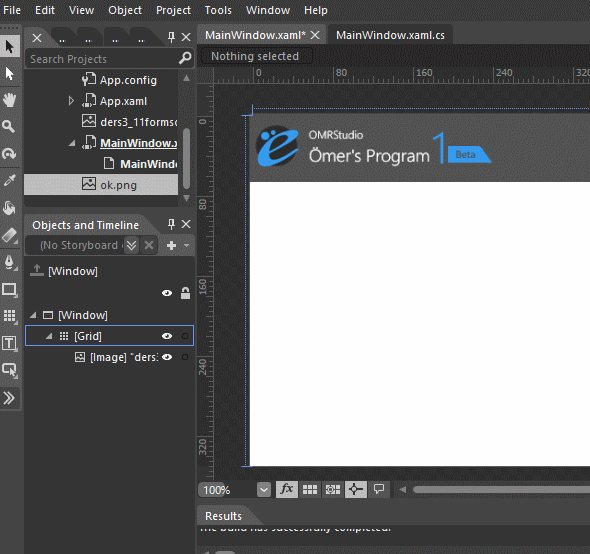
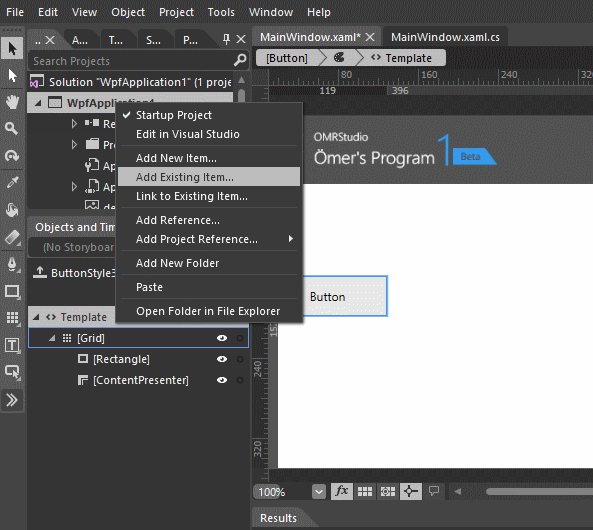
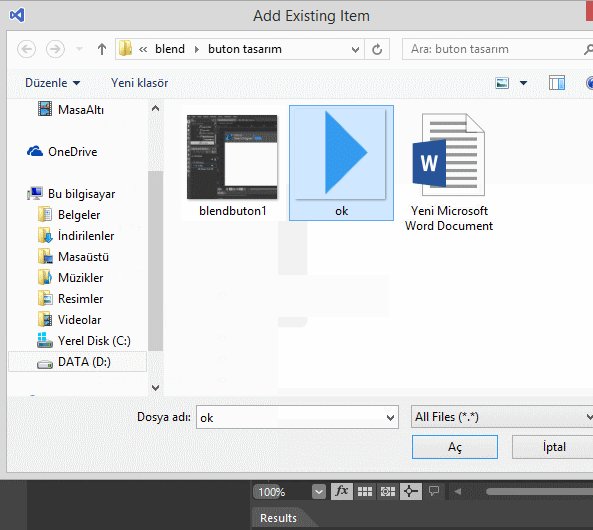
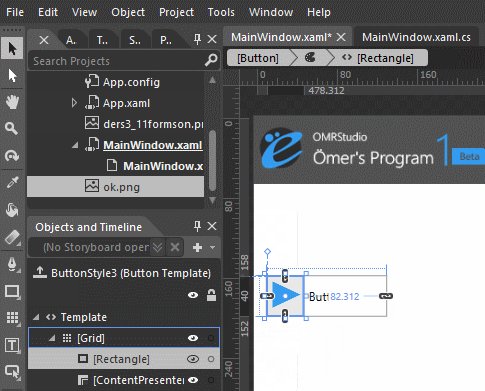
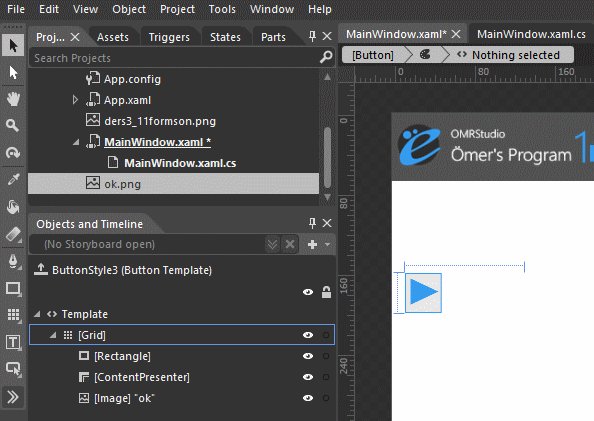
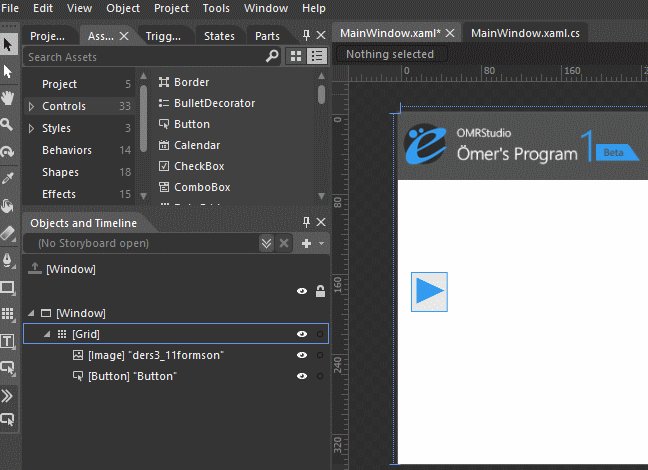
Artık butonumuz oluşmuş durumda. Bu şekilde butonumuzun içerinde de çeşitli çizim ve resimler ekleyebiliriz. Ben butonumuzun ilk hali için projeye küçük bir resim dosyası dahil etmek istiyorum. Bunun için Projects bölümünden projemize sağ tıklayıp Exist New Item ‘e tıkladıktan sonra ilgili resmimizi seçip Aç diyoruz.
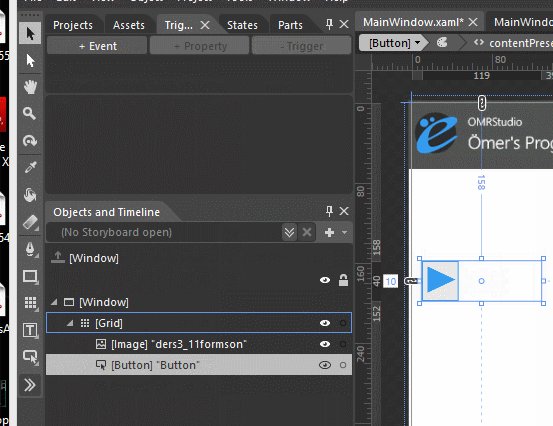
Projemize dahil ettiğimizi resmimizi butonun üzerine gelecek şekilde sürükleyip bırakıyoruz.
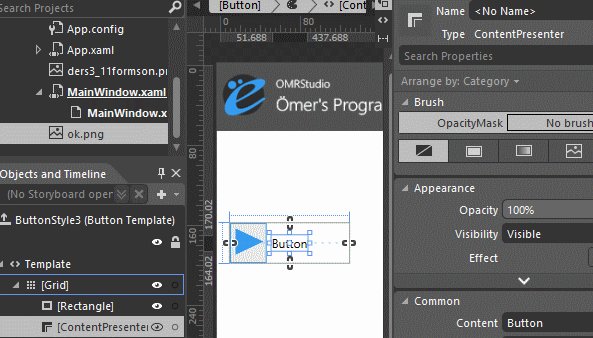
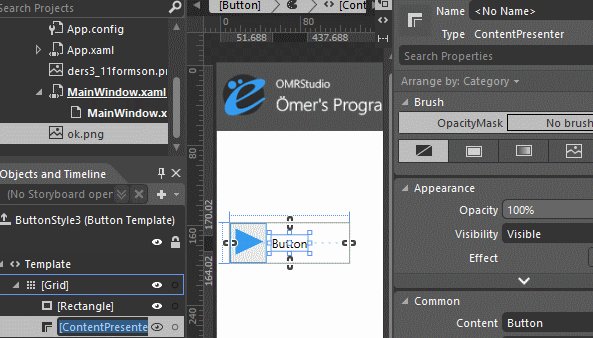
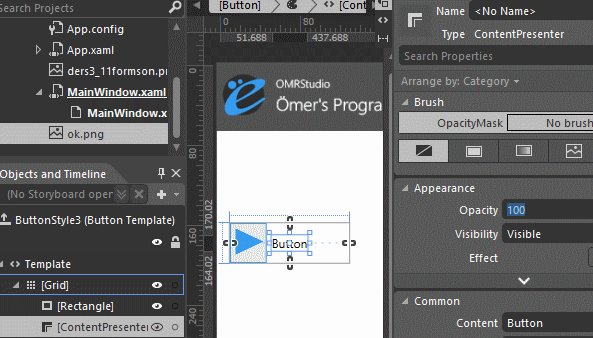
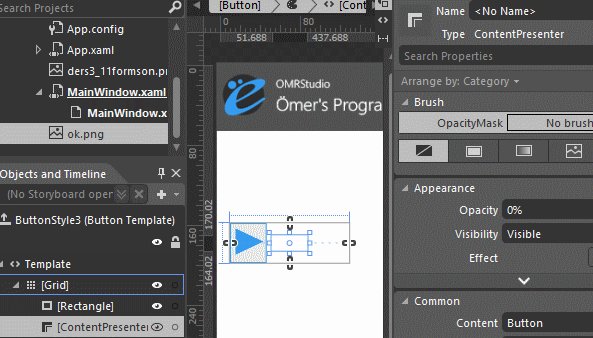
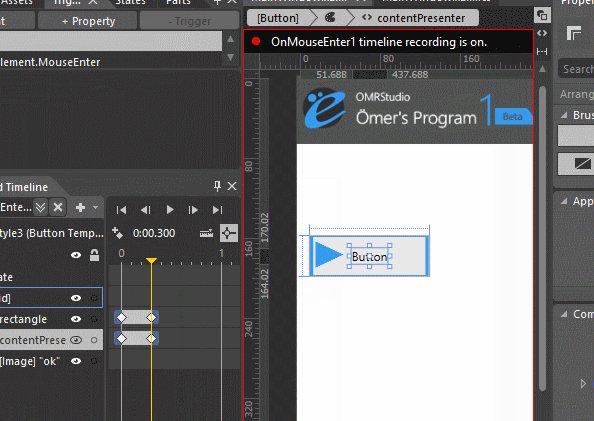
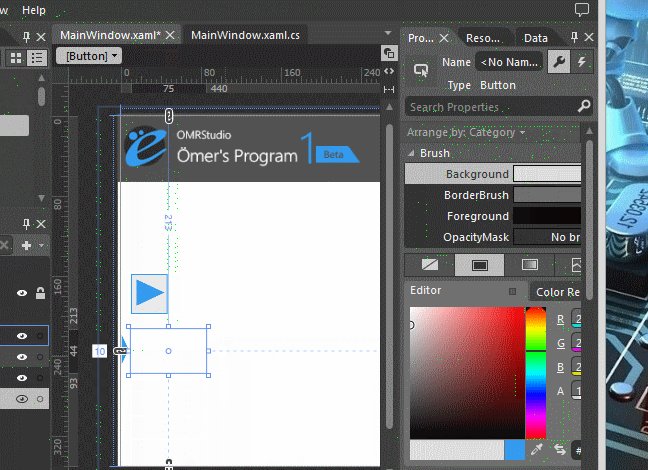
Butonumuz ilk haldeyken sadece üçgen resminin gözükmesini istiyoruz bunun için Button yazısının Opacity miktarını sıfırlıyoruz. Bu işlemi gerçekleştirmek için Content Prensenter seçili haldeyken;
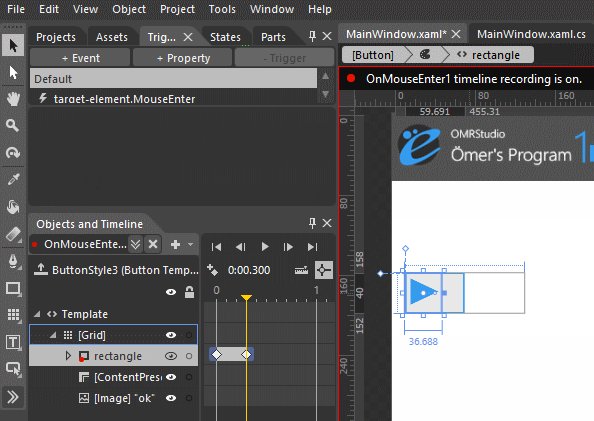
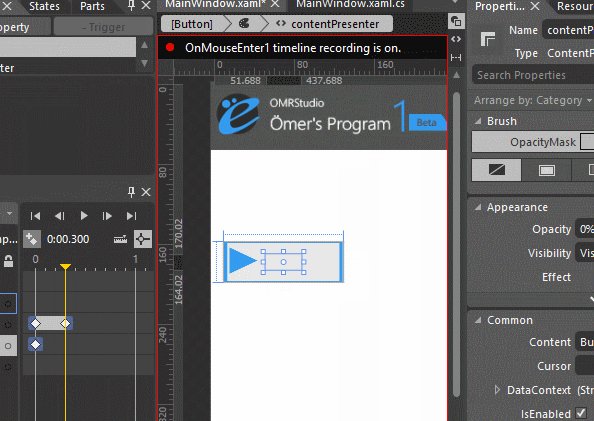
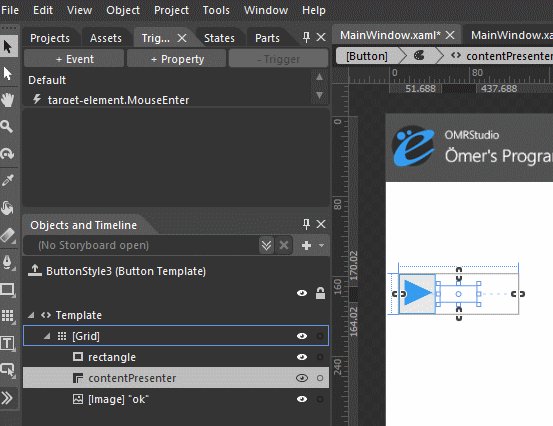
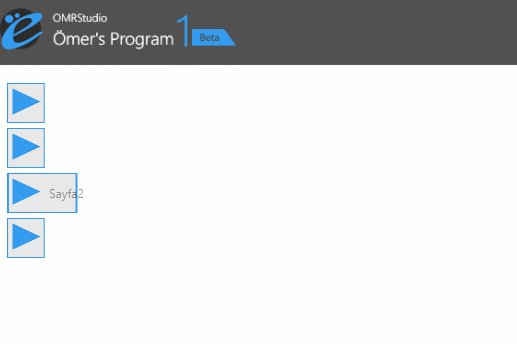
Mouse imleci butonun üzerinde geldiğinde açılma animasyonun gerçekleşmesi için bir Trigger eklememiz gerekmektedir.
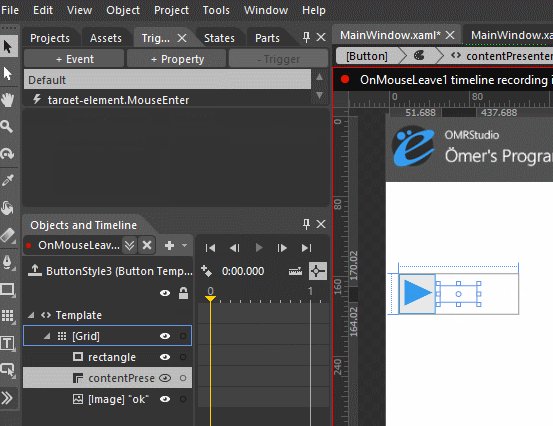
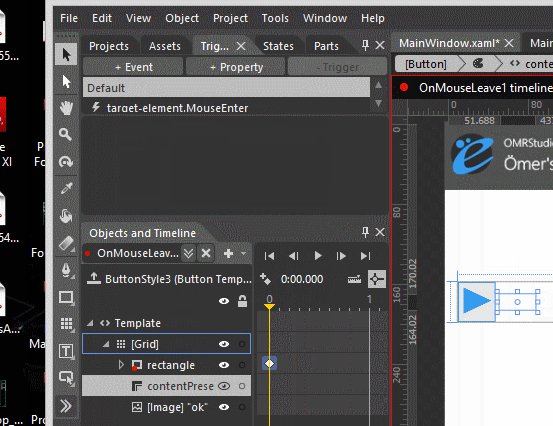
İmleç üzerinde olmadığında kapalı kalması içinde;
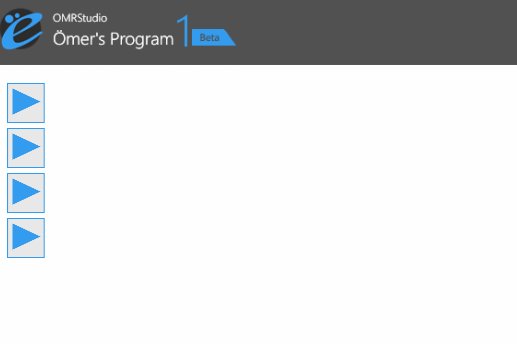
Bu şekilde animasyonlu buton stilimizi oluşturmuş olduk. Eğer istersek bu stilimizi birden fazla buton üzerinde de uygulayabiliriz. Bunun için;
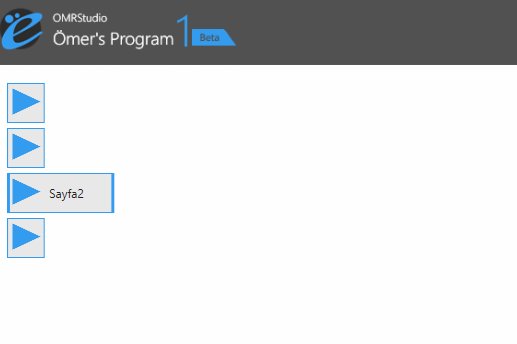
Bu şekilde projemizdeki bütün butonların aynı stilde olmasını sağlayabiliriz. Çalışmamızın son hali aşağıdaki gibidir;