Windows Phone WCF Kullanımı

WCF nedir ?
WCF (Windows Communication Foundation) Microsoft 'un servis yönelimli mimari için geliştirmiş olduğu bir framework 'tür. Kendi içerisinde kütüphaneler bulunur. Bu kütüphaneler yardımıyla servisler yazılabilir ve bu kütüphaneler kullanarak servis yönelimli mimari yazılımları geliştirmemize olanak sağlar.
Windows uygulamamızda uzaktaki bir sunucudan bir veri çekeceksek WCF kullanmamız gerekir. Aynı şey Microsoft Sql Server 'daki veritabanımıza bağlanmak içinde geçerli. Fakat çoğu zaman bu bağlantıyı oluştururken sistemimizdeki ayarlar yüzünden bağlantı problemleri yaşanabiliyor. Bu yazımızda karşılaştığım bir hatanın çözümüyle birlikte bir örnek üzerinde WCF kullanarak veritabanımızdaki verileri listelemeye çalışacağız.
Visual Studio ‘yu Yönetici Olarak çalıştırıyoruz daha sonra
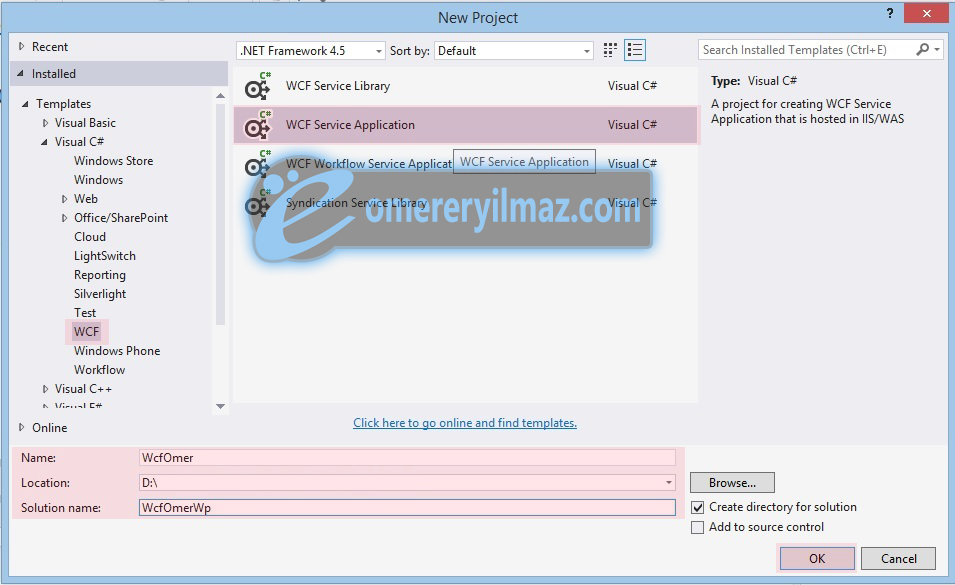
File > New > Project

WCF > WCF Service Application 'u seçip isimlendirmemizi kendimize göre yapıp, OK butonuna tıklıyoruz.
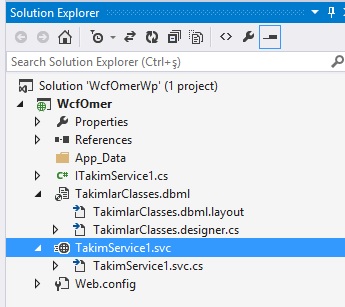
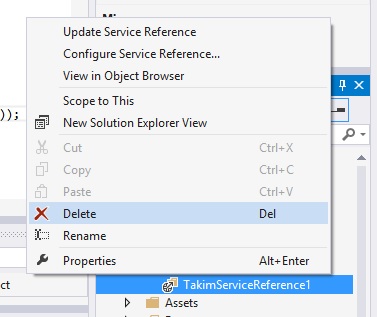
Solution Explorer 'daki IService.cs ve Service.svc dosyalarını siliyoruz.
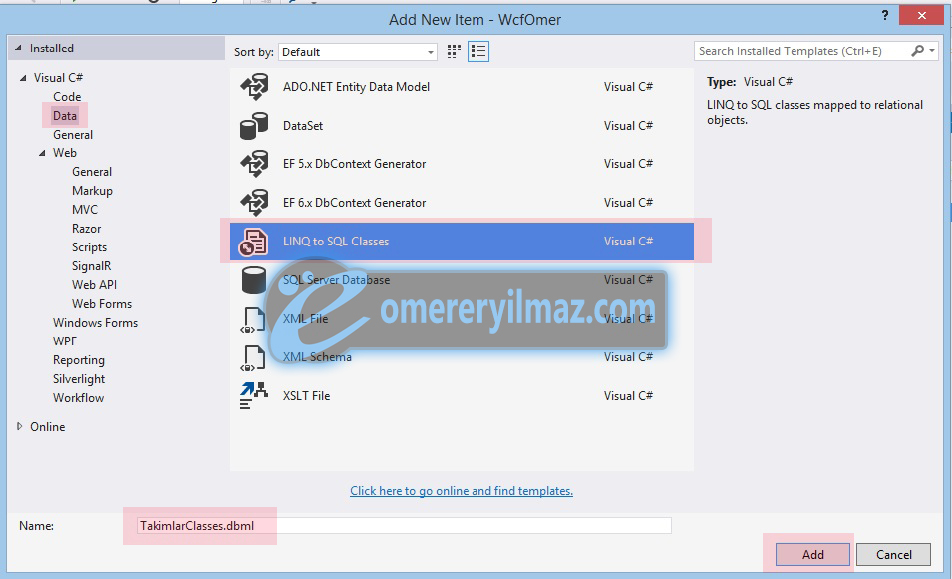
Solution Explorer 'daki oluşturduğumuz WCF 'e (Ben WcfOmer ismini vermiştim)sağ tıklıyoruz, Add > New Item diyoruz. Karşımıza gelen pencereden Data > LINQ to SQL Classes ı seçip Name kısmınıda sınıfımızın ismini veriyoruz (TakimlarClases ismini verdim.) Add butonuna tıklıyoruz.

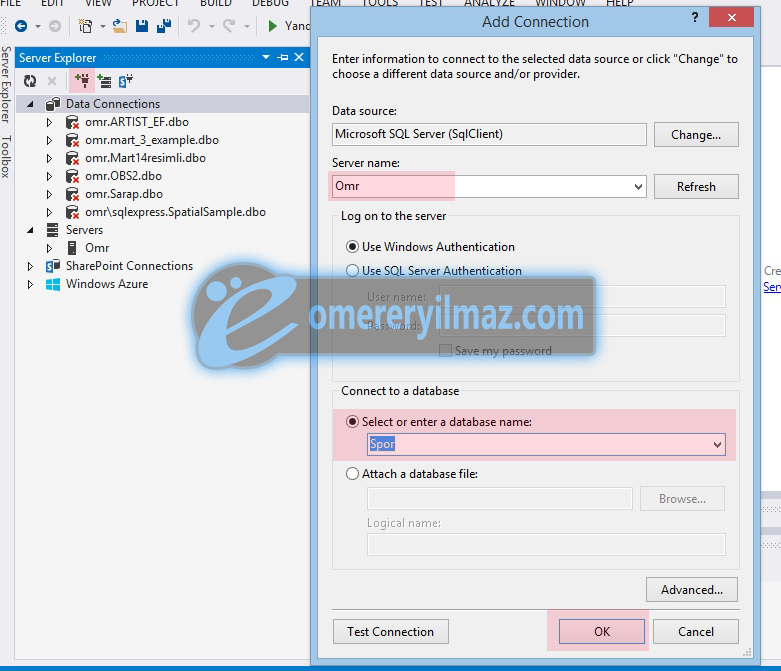
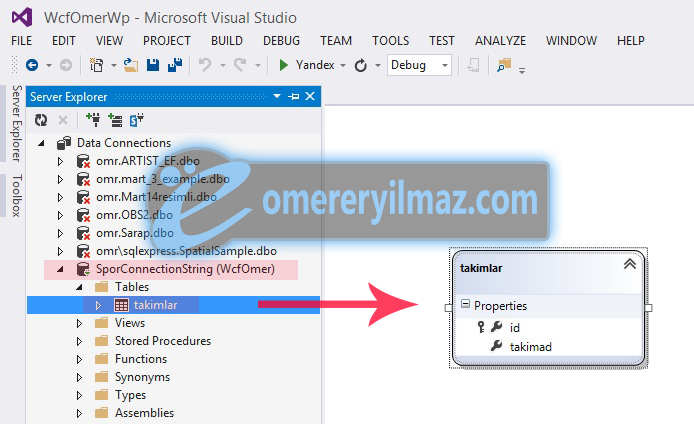
Server Explorer 'dan daha önce oluşturduğumuz database 'e tıklıyoruz. Eğer database 'imiz görünmüyorsa Connect to Database simgesine tıklarız.

Karşımıza çıkan Add Connection penceresinde Server name kısmına bilgisayarımızın ismini, Select or enter a database name kısmında ise kullanacağımız database 'i seçip OK 'e basıyoruz. Bu andan itibaren Server Explorer kısmında databaseimiz görünmüş olacak. Database 'in yanındaki küçük üçgene tıklayıp tablomuzu sürükleyerek resimdeki yere bırakıyoruz.

Bundan sonraki aşamada ise wcf servisimizi ekleyeceğiz. Bunun için;
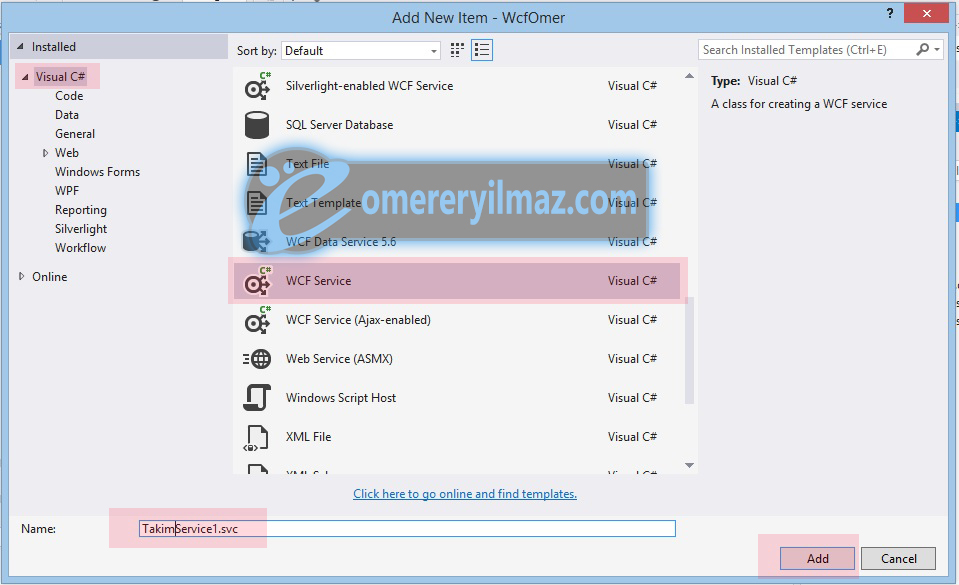
Solution Explorer 'daki uygulamamızın üstünde sağ tıklayıp Add > New Item > Viusal C# > WCF Service
Name kısmına servisimizin ismini yazıp Add butonuna tıklıyoruz.

Karşımıza gelen interface sayfasında bendeki ismi ITakimService1.cs 'indeki kısmı şu şekilde değiştiriyoruz.
public interface ITakimService1
{
[OperationContract]
List<takimlar> GetTumTakimlar();
}
<> bu aralığa tablomuzun ismini yazıp kaydediyoruz.
Sonra Solution Explorer daki *.svc.cs dosyasına çift tıklayıp onda da şu değişiklikleri yapıyoruz.

public class TakimService1 : ITakimService1
{
public TakimlarClassesDataContext Data { set; get; }
public TakimService1()
{
Data = new TakimlarClassesDataContext();
}
public List<takimlar> GetTumTakimlar()
{
return Data.takimlars.ToList();
}
}
Burada interface 'imizi implement edip tablodaki verilerimizi liste şeklinde döndürdük. Bu işlemi yaptıktan sonra kayıt edip Solution Explorer 'daki servis uygulamamıza sağ tıklayıp Build ederek herhangi bir hata olup olmadığını kontrol ediyoruz.
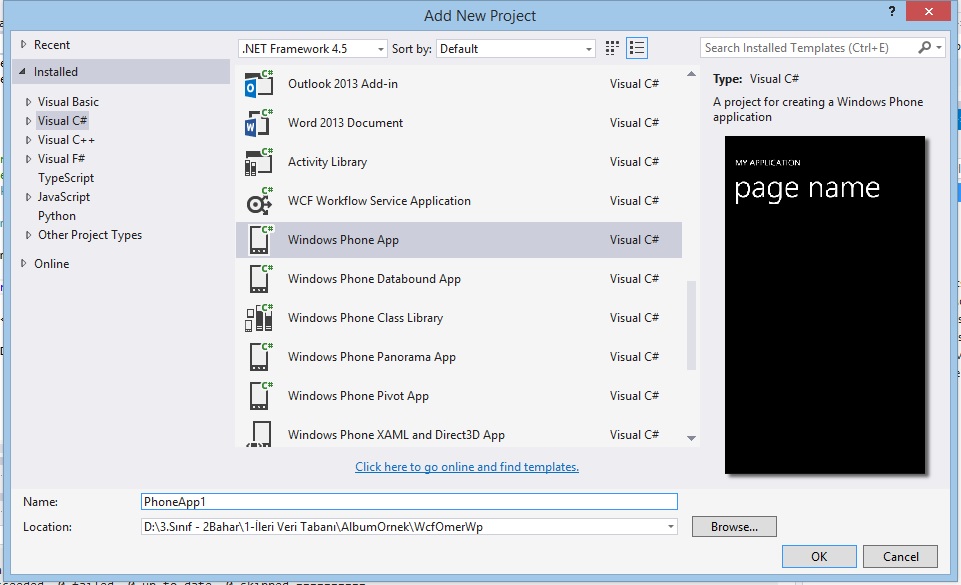
Şimdi de oluşturduğumuz servisi phone uygulamamızla ilişkilendirmek için phone application ekliyoruz. Bunun için Solution Explorer 'a sağ tıklayıp Add > New Project..

Visual C# >Windows Phone App deyip Name kısmında ismini belirledikten sonra OK butonuna tıklıyoruz..
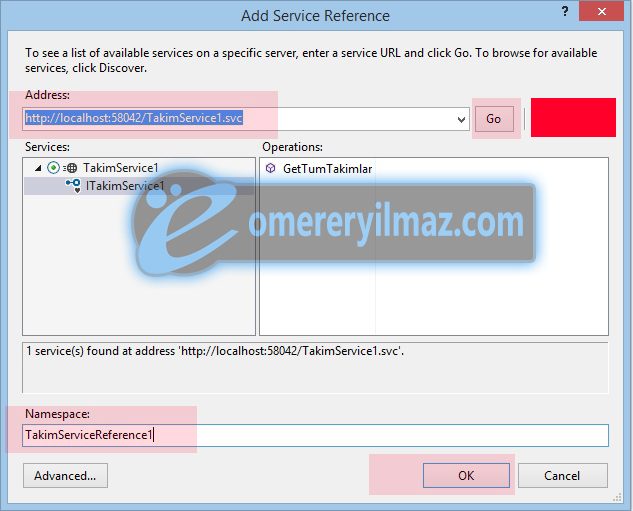
Şimdi ise oluşturduğumuz Phone App 'a Servisimizi ekleyelim, bunun için; Solution Explorer 'da Refereces 'e sağ tıklayıp Add Service Reference 'ye tıklıyoruz.

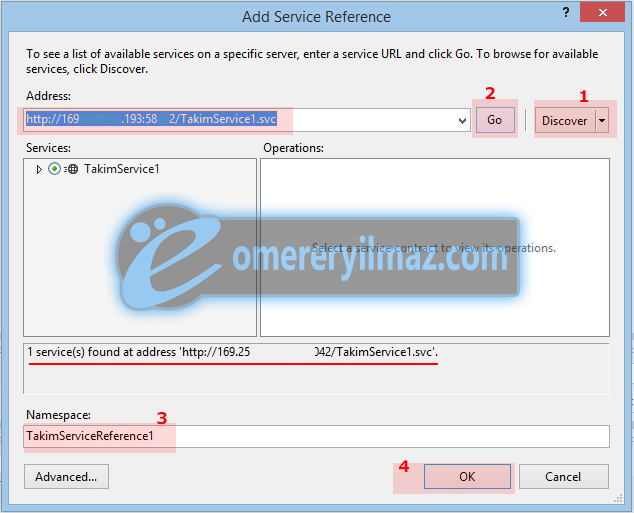
Karşımıza çıkan pencerede Discover (koyu kırmızı işaretli) butonuna tıklayıp oluşturduğumuz servisin gelmesini sağlarız. Servisimiz gelince Go butonuyla servisimizi çalıştırırız. Namespace kısmında servimize oluşturacağımız referansın ismini verip OK e tıklarız.
Artık veritabanımızdaki verilerileri rahattlıklar çekebiliriz. Şimdi ise verilerimizin görüntüleneceğin bileşenlerin bağlanması işlemini gerçekleştirelim. Bunun için Solution Explorer 'da *.xaml uzantılı dosyamızı(MainPage.xaml) açıyoruz.
<phone:PhoneApplicationPage
..
>
kısmının hemen ardına DataTemplate ‘ımızı oluşturuyoruz..
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="StudentDataTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Margin="10" Text="{Binding id}"></TextBlock>
<TextBlock Margin="10" Text="{Binding takimad}"></TextBlock>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
Listeleme yapacağımız listbox ‘ı da Content Panel isimli Grid ‘imizin içinde oluşturuyoruz.
<ListBox x:Name="listbox1" ItemsSource="{Binding}" ItemTemplate="{StaticResource StudentDataTemplate}" HorizontalAlignment="Center" Width="460" Margin="-2,108,-2,95" />
Burada dikkat etmemiz gereken önemli yer ItemTemplate kısmının oluşturduğumuz datatemplate nin ismiyle aynı olmasıdır.
Verilerimizi uygulamamız yüklendiği anda listeletmek istiyoruz. Bunun için;
Solution Explorer dan MainPage.xaml.cs dosyasına çift tıklarız.
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
TakimServiceReference1.TakimService1Client servisclient = new TakimServiceReference1.TakimService1Client();
servisclient.GetTumTakimlarCompleted += servisclient_GetTumTakimlarCompleted;
servisclient.GetTumTakimlarAsync();
}
void servisclient_GetTumTakimlarCompleted(object sender, TakimServiceReference1.GetTumTakimlarCompletedEventArgs e)
{
if (e.Result != null) {
listbox1.ItemsSource = e.Result;
}
}
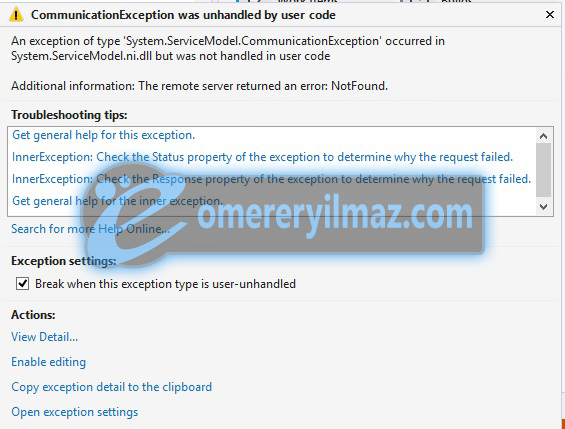
Bu kodu ekleriz. Artık uygulamamız hazır ama bu şekilde çalıştırırsak şöyle bir hatayla karşılaşırız.
CommunicationException was unhandled by user code başlığı altında An exception of type ‘System.ServiceModel. CommunicationException’ occurred in System.ServiceModel.ni.dll but was not handled in user code
Additional information: The remote server returned ad error: Not found.

Bu hatanın sebebi Windows Phone için localhost un hiçbirşey ifade etmemesi ve dolayısıyla veritabanımızı bulamamasıdır. Çözümü ise localhost yerine ip adresimizle bağlantıyı sağlamak. Tabi bunun için de şu adımları uygulamamız gerekiyor.
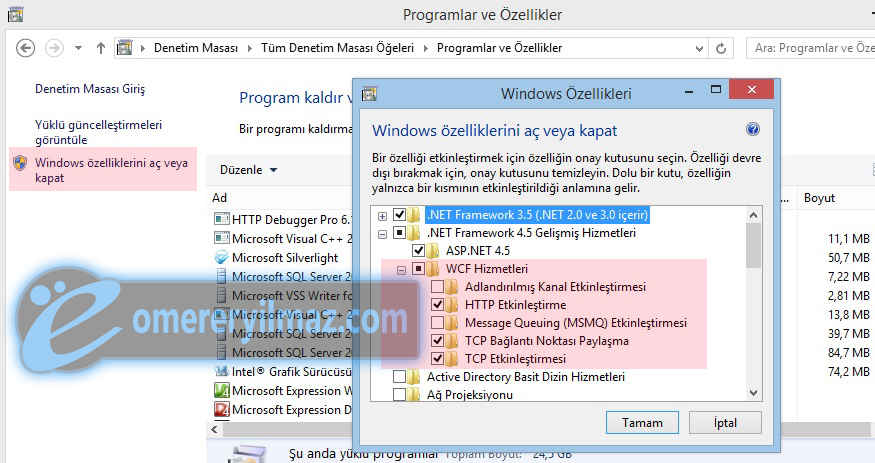
Windows ayarlarımız resimdeki gibi olmalıdır. Bu ayarı yapabilmek için Denetim Masası > Programlar ve Özelliklerden sol taraftan Windows özelliklerini aç veya kapat 'ı tıklarız.

Diğer adımda ise servisimizin kullandığı portu özel olarak açmamız gerekiyor. Bunun için ;
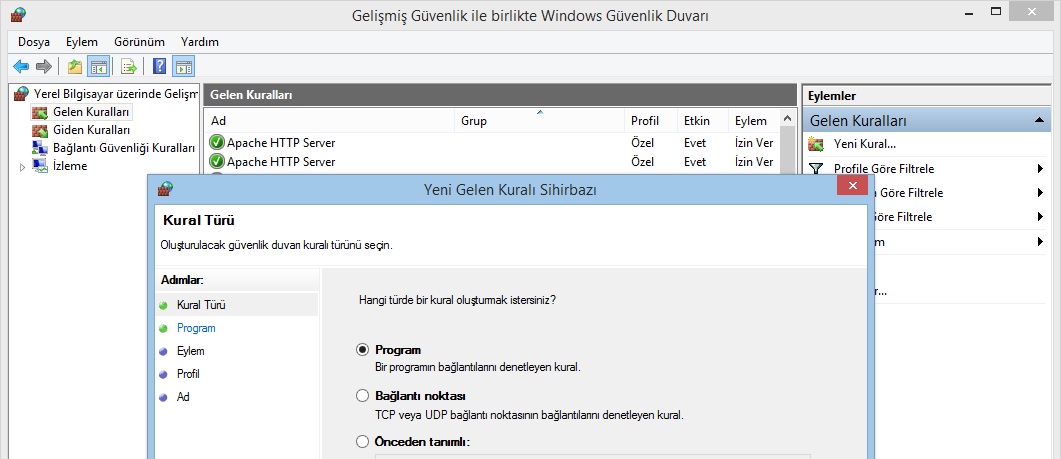
Denetim Masası > Tüm Denetim Masası Öğeleri > Windows Güvenlik Duvarı sol taraftan Gelişmiş Ayarlara tıklarız.

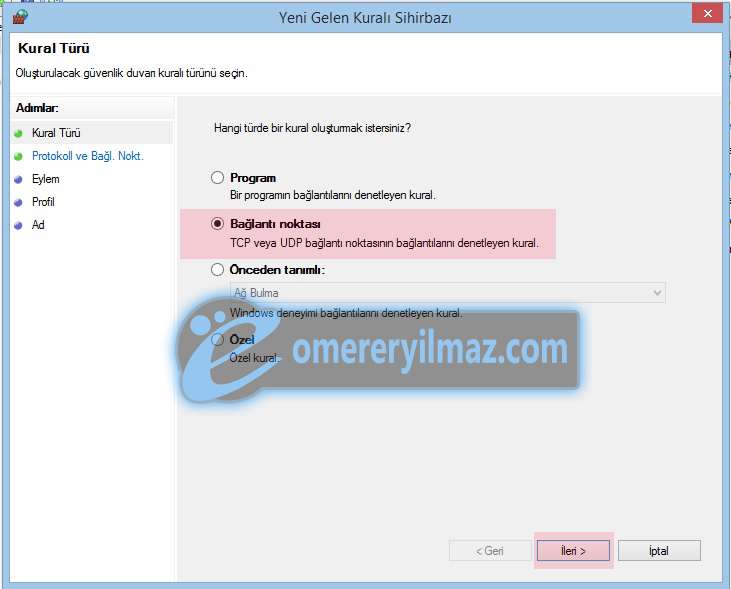
Karşımıza gelen pencerede Gelen Kuralları daha sonra da sağ taraftan Yeni Kural.. a tıklayıp yeni kuralımızı port numaramızı ekleyerek oluştururuz.

Bağlantı noktasını TCP veya UDP olarak seçip İleri deriz.

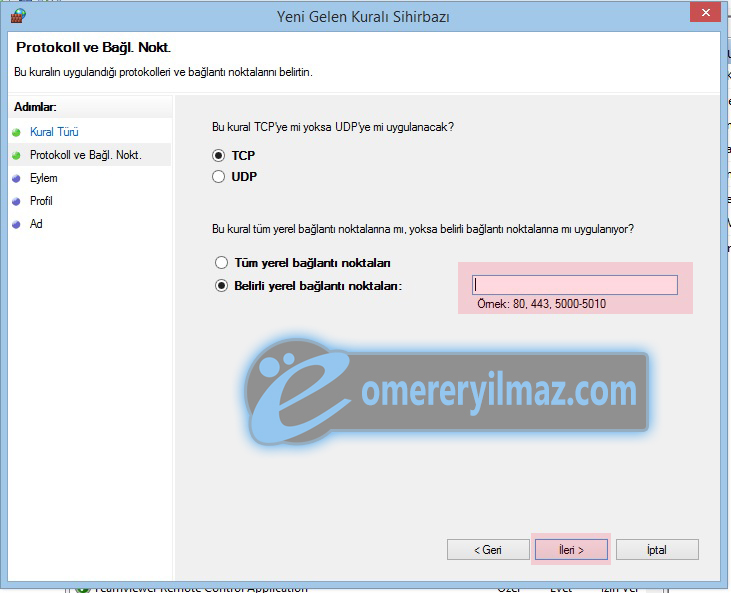
Servisimizin kullandığı port numarasını yazarak İleri deriz.
Servisimizin kullandığı port numarasını öğrenmek için ;
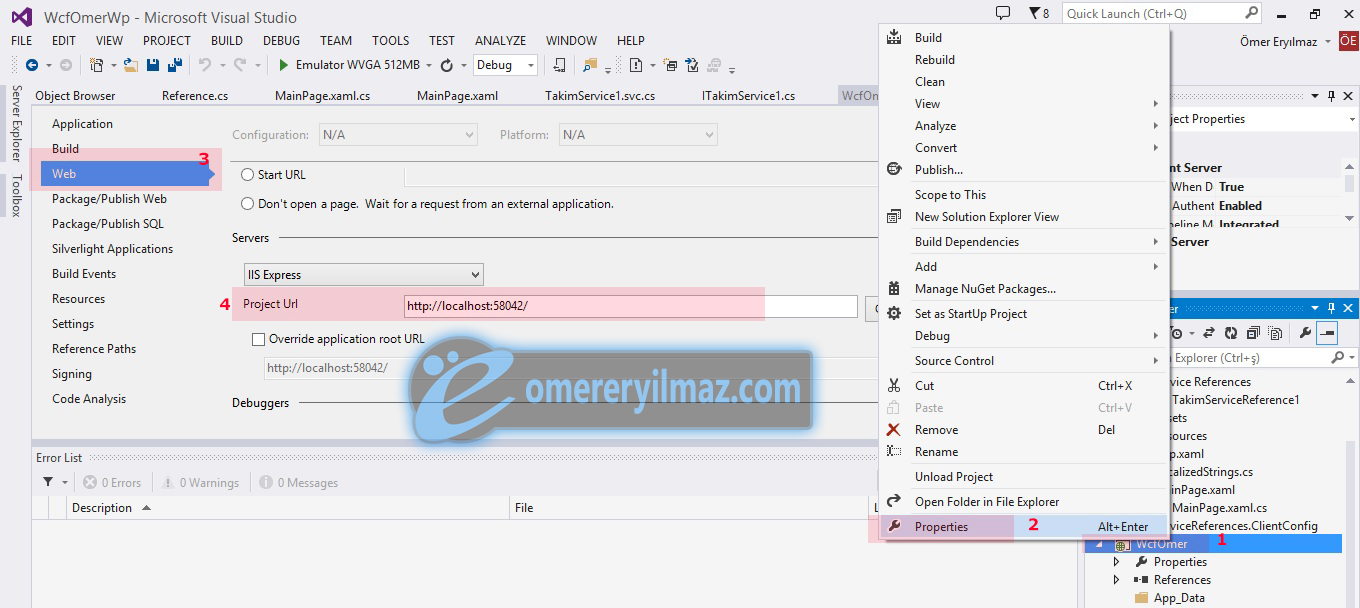
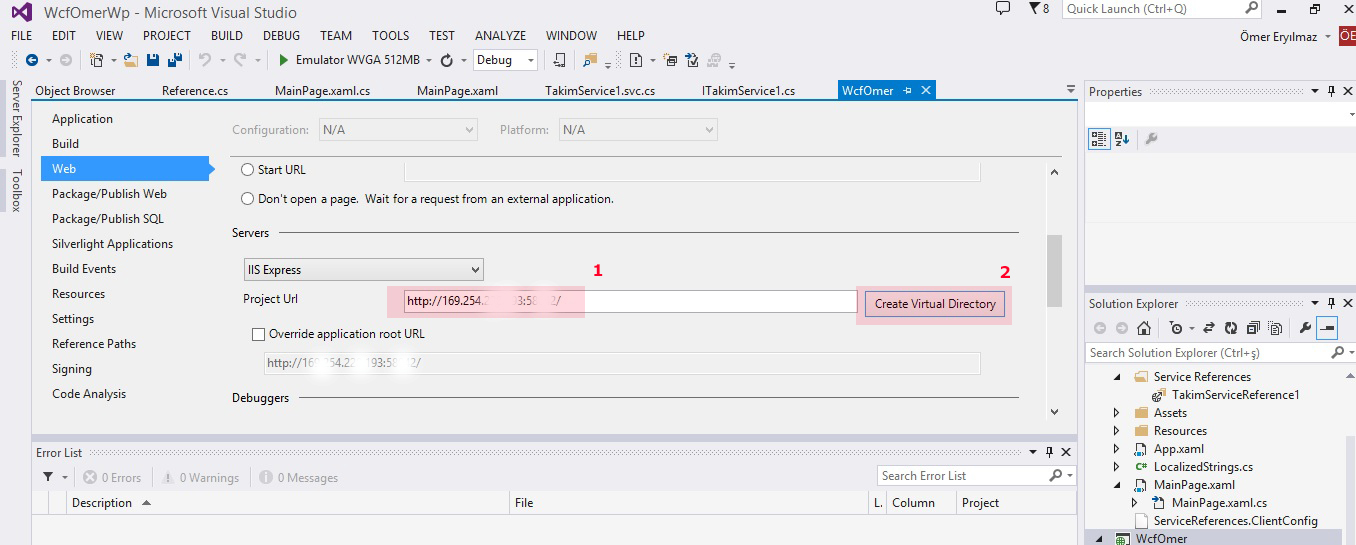
Solution Explorer ‘daki oluşturduğumuz servise sağ tıklayıp Properties ‘e tıklarız.

Sol taraftaki menüden Web 'i seçeriz, Project Url Kısmında localhosttan sonra yazan port numaramızdır. Onu kopyalayıp Port açma kısmındaki yere yapıştırırız. İleri deriz. Sonraki pencerede de bağlantıya izin ver deyip İleri tıklarız.

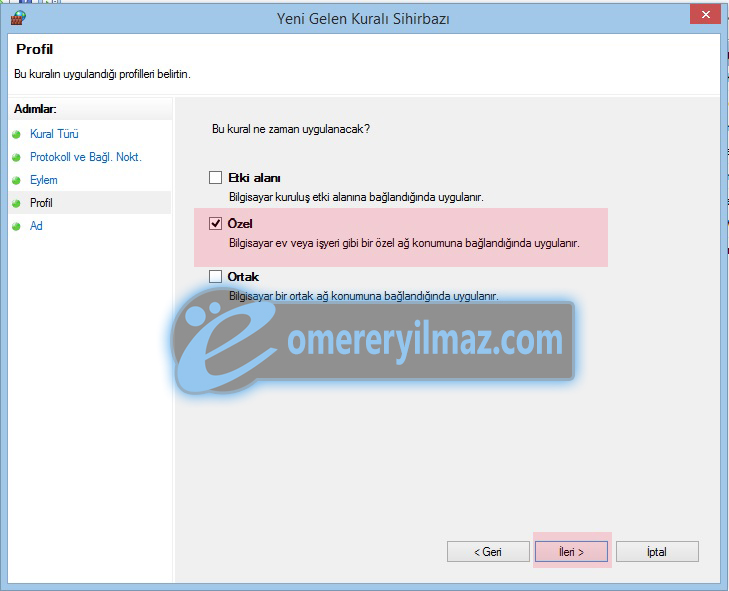
Burada Özel seçeneğini seçip İleri deriz. Sonraki pencerede Kuralımızın adını verip SON a tıklarız. Şuan portumuzu açtık ve gelen isteklere cevap vermesini sağladık.
Şimdi de servisimizin ip adresimizi görmesini sağlamak için IIExpress ‘in config dosyasında bazı eklemeleri yapmamız gerekiyor.
C:UsersKullanıcıİsminizDocumentsIISExpressconfig
adresindeki applicationhost isimli text dosyasını açarız.
<site name=”WcfOmer(1)” id=”7”>
<application path=”/” applicationPool=”Clr4IntegratedAppPool”>
<virtualDirectory path=”/” physicalPath=”D:3.Sınıf - 2Bahar1-İleri Veri TabanıAlbumOrnekWcfOmerWpWcfOmer” />
</application>
<bindings>
<binding protocol=”http” bindingInformation=”*:58042:localhost” />
<binding protocol=”http” bindingInformation=”*:58042:ipadresiniz” />
</bindings>
</site>
servisimizin olduğu kısmı bulup ip adresimizle bağlantı kurabilmesi için koyu renkli satırı ekliyoruz.
ip adresini öğrenmek için ;
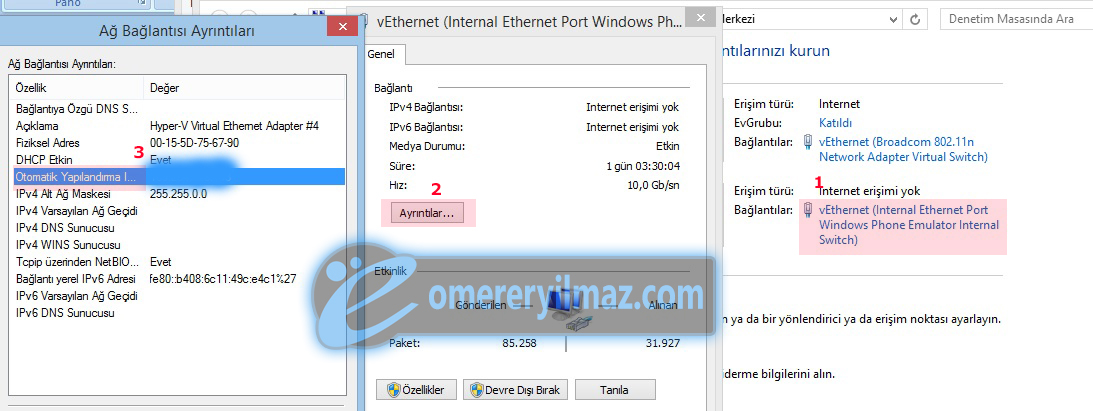
Ağ ve Paylaşım Merkezini açarız karşımıza gelen pencereden

Windows phone emulatör’ü tıklarız gelen pencereden ayrıntılara tıklarız. Buradaki Otomatik Yapılandırma IPv4 ip si.
Aynı ip adresimizi Servisimizin Project Url Kısmında localhost kısmının yerine yazarız.

Create Virtual Directory butonuna tıklarız.
Bu işlemi yaptıktan sonra localhost adresimizle oluşturduğumuz servisimizi iptal edip yerine ip adresimizle iletişime geçecek servisimizi tanımlarız.

References > Add Service Reference

Servis referansımızı ip adresimizle oluşturuyoruz. Eğer bu aşamada Go butonuna bastığınızda herhangi bir hata alıyorsanız servislerinizi ve visual studio 'yu kapatıp yönetici olarak tekrar çalışıtırınız.
F5 e basıp uygulamamızı çalıştırdığımızda verilerimizin listelendiğini görebilirsiniz.